Създайте родно приложение за Windows на всяка уеб страница с помощта на Nativefier.
Използвате ли някои уебсайтове много често? Наличието на собствено приложение за тях на вашия компютър наистина може да ги направи по-достъпни. Представете си(Imagine) , че не е нужно да влизате в браузъра си и след това да търсите раздела, в който е отворен уебсайтът ви. В тази публикация разгледахме инструмент на командния ред, наречен Nativefier , който ви позволява да създавате естествени приложения за всяко уеб приложение или уеб страница. Ние също така разгледахме стъпките, които можете да следвате, за да създадете собствено приложение за всяка от любимите си уеб страници.
Преглед на Nativefier
Nativefier е с отворен код и е написан на JavaScript и използва Electron за създаване на естествени приложения за Windows , Mac и Linux . Приложенията, създадени от Nativefier, могат да запазят някои конфигурации и настройки, за да ви осигурят по-подобно на приложението изживяване. За да използвате Nativefier , трябва да имате инсталиран Node.js на вашата машина. Ако все още го нямате, можете да разгледате нашата статия за това как да инсталирате Node.js на Windows тук .
Как да създадете собствени приложения
1. Отворете CMD прозорец в желаната директория.
2. Изпълнете следната команда, за да инсталирате Nativefier .
npm install -g nativefier
3. След като инсталацията приключи, можете да изпълните следната команда, за да създадете собствено приложение за всяка уеб страница или уеб приложение.
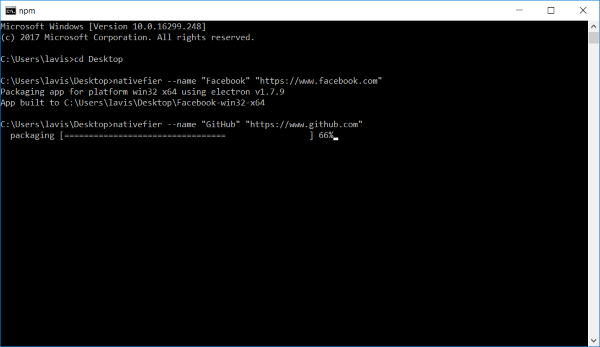
nativefier --name “Application Name” “http://applicationurl.com”

Това трябва да създаде приложение с име Application Name, чийто URL адрес е http://applicationurl.com.Сега можете да отворите папката, създадена от Nativefier , и да намерите изпълнимия файл за вашето приложение. Можете да създадете преки пътища към този exe файл, така че да можете директно да го стартирате от менюто "Старт", лентата на задачите или всяко друго място по ваш избор.
Поддръжка на Flash(Flash Support)
Ако избраният от вас уебсайт изисква флаш поддръжка, можете лесно да го добавите, като добавите –flash маркер в командата за инсталиране. Командата ще бъде:
nativefier --name --flash “Application Name” “http://applicationurl.com”
За да работи flash, е необходим Google Chrome или трябва ръчно да инсталирате приставката PepperFlash Chrome(PepperFlash Chrome Plugin) .
Меню за приложения(Application Menu)
Тъй като тези приложения не са нищо друго освен WebView , увит около желания от вас URL адрес(URL) . Можете да извършите някои основни операции, които бихте могли да извършите в нормален уеб браузър. За да направите това, можете да влезете в менюто на приложението, като натиснете клавиша „Alt“ от клавиатурата. Сега, като използвате тези менюта, можете да навигирате напред или назад или да презаредите цялото приложение.

Подобно на повечето уеб браузъри, можете лесно да увеличите, като използвате Ctrl+= и да намалите, като използвате Ctrl+- . Има дори опция за превключване на режим на цял екран. Най-добрата част за генерираните от Nativefier приложения е, че те идват с пълноценни инструменти за разработчици, подобни на Chrome. Получавате достъп до конзолата, мрежата и всички други функции, които се предлагат на Chrome Developer Tools(Chrome Developer Tools) . Можете да активирате/деактивирате инструментите за разработчици, като натиснете Ctrl+Shift+I .
Както споменахме, приложенията могат да запазят някаква минимална конфигурация и това може да бъде изчистено, като отидете в менюто на приложението и след това изберете Редактиране(Edit ) и след това Изчистване на данните за приложението. (Clear App Data.)Това трябва напълно да нулира приложението с всички сесии или влизания, които може да сте поддържали.
Преносимост(Portability)
Всички приложения, генерирани с помощта на Nativefier , са преносими. Можете лесно да ги носите наоколо с цялата им конфигурация. Това гарантира, че имате вашите данни навсякъде и ви предпазва от влизане отново и отново.
Nativefier е чудесен инструмент, който да имате във вашата колекция. Ако използвате който и да е уебсайт толкова често, че ви се иска да имате собствено приложение за това, трябва да опитате Nativefier . Генерираните приложения са прости, бързи и надеждни. Също така използването на любимите ви уеб приложения в специален роден прозорец е страхотно изживяване като цяло. Използвал съм Nativefier за създаване на собствени приложения за повечето социални мрежи(Social Networks) , GitHub и различни други уеб приложения. Щракнете (Click) тук,(here)(here) за да научите повече за Nativefier.
Related posts
Най-добрата безплатна C++ IDE за Windows 11/10
CudaText е безплатен редактор на код за програмисти на Windows
SynWrite Editor: безплатен редактор на текст и изходен код за Windows 10
Най-добрата безплатна PHP IDE за Windows 11/10
Как да направите родно приложение за Windows за всеки уебсайт или уеб приложение
Създайте един пряк път на работния плот, за да отворите множество уеб страници в Windows 10
Създавайте контролни списъци с квадратчета за отметка и как да ги редактирате в Microsoft Word
Най-добрите редактори на кодове за Windows 10, които всеки разработчик трябва да използва
Конфигурирайте Windows 10 за създаване на Dump файлове на Син екран на смъртта
Как да създадете и монтирате виртуален твърд диск в Windows
Създайте множество системни изображения на едно външно устройство в Windows
Поправка Не можа да създаде виртуалната машина Java в Windows 10
Как да изтеглите и инсталирате код:: Блокове в Windows 10
Как да създавате и отпечатвате адресни етикети в Windows 11/10
Визуализаторът за известия ви позволява да тествате известия на приложения
Създайте пряк път на работния плот, за да превключите към конкретна WiFi мрежа в Windows 10
Създайте акаунт на локален администратор на Windows 11/10 с помощта на CMD
Проверете кода си за грешки с Code Compare за Windows 10
4 страхотни инструмента за създаване на пакети за инсталиране на Windows
Как да създавате и управлявате пространства за съхранение от настройките на Windows
