Поправете съобщението за грешка ERR_CACHE_MISS в Google Chrome
Google Chrome е един от популярните уеб браузъри, използвани от потребителите на Windows . И за да останат на върха, напоследък въведоха много функции, но това прави софтуера по-сложен и следователно по-податлив на грешки. Това не е голяма работа. Има различни видове грешки, които могат да доведат до това ниво на сложност на програмата. В тази публикация ще видим как да поправим – Този сайт не може да се зареди от кеша,(This site can’t be loaded from the cache, ERR_CACHE_MISS) съобщение за грешка ERR_CACHE_MISS в Google Chrome на компютри с Windows 10/8/7 .

Поправете грешката ERR_CACHE_MISS в Chrome(Fix ERR_CACHE_MISS error on Chrome)
Струва си да се спомене, че когато потребителят получи тази грешка, няма директна грешка в браузъра. Има проблеми с кеширането на данните на уебсайта локално на компютъра. Тази грешка може да възникне и когато уебсайт е кодиран по неправилен начин или ако има разширения на браузъра, които са в конфликт с правилното функциониране на уебсайта.
Ще проверим следните поправки -
- Изчистване на данните на браузъра.
- Използвайте инструментите за разработчици.
- Изчистете DNS кеша
- Премахване(Remove) на конфликтно разширение на браузъра.
1] Изчистете данните на браузъра
Има големи шансове някои данни на браузъра да са в конфликт със зареждането на уебсайта. Това може да е много основно решение, но в този случай може да се окаже много надеждно.
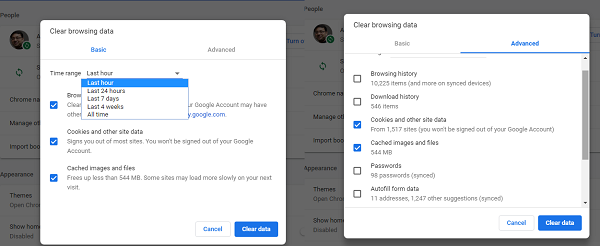
За целта започнете, като отворите Google Chrome . Сега натиснете комбинацията от бутони CTRL + H на клавиатурата.

Това ще отвори нов панел, за да изтриете вашата история на сърфиране и други данни.
Изберете всяко квадратче за отметка, което виждате, и накрая щракнете върху Изчистване на данните за сърфиране.(Clear browsing data.)
Рестартирайте браузъра си и проверете дали грешката ви е коригирана или не.
2] Използвайте инструментите за разработчици
Отворете Google Chrome и натиснете комбинацията от бутони CTRL + Shift + I на клавиатурата си. И след това натиснете F1.
Това ще отвори раздела за настройки вътре в инструментите за разработчици на Chrome(Chrome Developer Tools) .

Сега изберете Деактивиране на кеша (докато DevTools е отворен)(Disable cache (while DevTools is open)) и приложете тези настройки.
Просто опреснете (Refresh ) страницата си и проверете дали всички по-рано виждани записи в раздела Мрежа (Network ) са изчезнали.
Сега опитайте да заредите същата страница и проверете дали проблемът ви е отстранен.
3] Изчистете DNS кеша
Можете да изчистите DNS кеша(Flush DNS cache) и да проверите дали това решава проблемите ви.
4] Премахване(Remove) на конфликтни разширения на браузъра(Browser)
Има големи шансове разширенията и лентите с инструменти, инсталирани на вашия браузър, да са в конфликт със зареждането на вашия уебсайт. Така че, за да поправите това, трябва да премахнете или деактивирате тези разширения и ленти с инструменти(remove or disable these extensions and toolbars) .
Кажете ни, ако нещо тук ви е помогнало.(Let us know if anything here helped you.)
Related posts
Поправете грешка ERR_CACHE_MISS в Google Chrome
Поправете грешка при изтегляне на прокси скрипт в Google Chrome
Поправете грешка ERR_SPDY_PROTOCOL_ERROR в Google Chrome
Поправете ERR_QUIC_PROTOCOL_ERROR в Google Chrome
Коригирайте ERR_SSL_PROTOCOL_ERROR в Google Chrome
Коригирайте ERR_EMPTY_RESPONSE в Google Chrome
Коригирайте грешката за зареждане на носителя в Google Chrome
Как да инсталирате Google Chrome с помощта на Windows PowerShell
Как да коригирате „Неуспешно сканиране за вируси“ в Google Chrome
Изтеглете официални теми за Google Chrome за вашия браузър
Как да деактивирате функцията за автоматично влизане в Google Chrome
Как да поправите проблем без звук в Google Chrome
Как да поправите грешка при SSL връзката в Google Chrome
Поправете клавиатурата, която не работи в Google Chrome на Windows 11/10
Google Chrome не реагира, да стартирате отново сега?
Как да импортирате или експортирате отметки на Google Chrome в HTML файл
Поправете код за грешка 105 в Google Chrome
Как да коригирате „err_tunnel_connection_failed“ в Google Chrome
Разширения на диспечера на раздели за повишаване на производителността в Google Chrome
Как да активирате и използвате функцията Commander в Google Chrome
