Подобряване на кода на Visual Studio Code с помощта на разширения
Вече трябва да сте наясно с Visual Studio Code . Това е така, защото вече говорихме за това в статия преди малко. Сега, в тази статия, ще говорим за това как да направим програмите, които пишете, по-добри. За мен „по-добре“ се отнася до идеята за безгрешен, оптимизиран код, който ще доведе до по-плавно внедряване и изпълнение на съответния проект. В тази статия ще разгледаме всичко за писането на някакъв код в IDE . Но преди това трябва да разгледаме кои всички езици и технологии се поддържат по-добре от Visual Studio Code .
Как да напишете и подобрите първата си програма на Visual Studio Code
Този урок за Visual Studio Code за начинаещи ще ви покаже как да компилирате или напишете първата си програма или код. Microsoft добави поддръжка за разширения в Visual Studio Code . Тези разширения помагат за подобряване и оптимизиране на вашия код за езици като PHP , C, C++ и други!
Езици, поддържани от Visual Studio Code
Според уеб страницата, публикувана на официалния уебсайт на Visual Studio Code , следните са основните езици, поддържани от IDE . Те включват C++, C#, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL и TypeScript .
Сега с това получавате някои езикови функции, които ви помагат да пишете по-добър код. Този по-добър код е подобен в пистата на това, за което говорихме по-горе. Така че, с поддръжка за множество разширения, ние получаваме богата поддръжка за следното:
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
Когато езикът или разширението на файла се поддържат от IDE , ще видите името на този конкретен език в лентата (Status Bar ) на състоянието в долния десен ъгъл. В противен случай ще ви покаже намаление(markdown) или написан текст(plaintext ) .
Например:


Изображението по-горе е, когато IDE не идентифицира(does not identify) файла като известен тип. Следователно(Hence) , той се споменава като обикновен текст.(Plain Text.)
Сега нека да разгледаме как да инсталираме и използваме тези разширения, за да се възползваме от пълното предимство на техните възможности.
Как да инсталирате разширения на Visual Studio Code
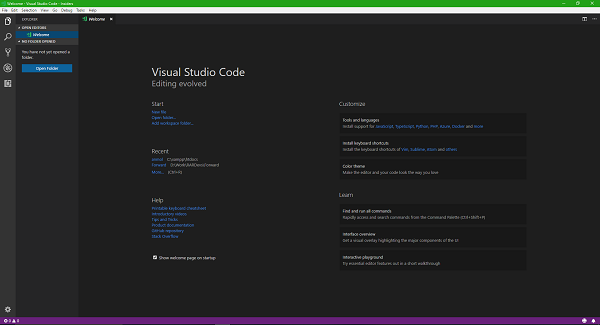
Така че, в първата стъпка, когато отворите Visual Studio Code , може да видите екран, донякъде подобен, както е показано във фрагмента по-долу.

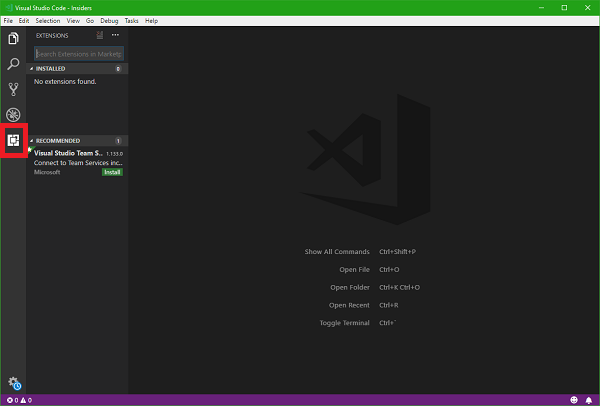
След това щракнете върху бутона Разширения (Extensions ) в лявото вертикално меню, както е показано на екранната снимка по-долу.

След това ще видите нов панел, плъзгащ се от самата лява страна. В лентата за търсене(Search) на панела потърсете езика или услугата, за които искате разширение. Ще търся разширение за PHP , защото ще го демонстрирам.
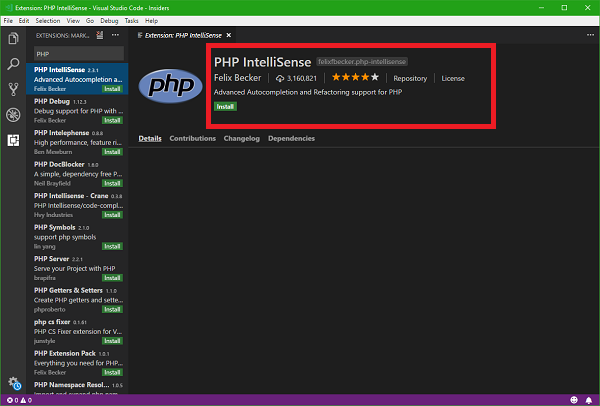
От списъка, който получавате като резултати от търсенето, изберете този, който е най-подходящ, за да отговори на вашите нужди. Ако щракнете върху списъка с разширението, ще получите повече подробности като описание, име на разработчика, функции, размер, съвместимост и други.

След като натиснете бутона Инсталиране (Install ) , сте готови!
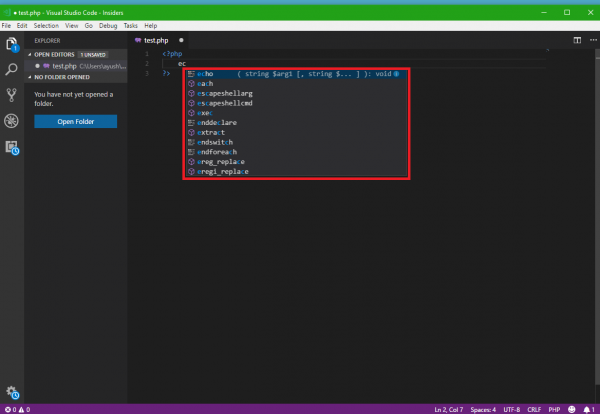
Сега, когато инсталирах разширението PHP IntelliSense(PHP IntelliSense Extension) на Visual Studio Code , то започва да показва интелигентни предложения и автоматично довършване за различен синтаксис. Следователно(Hence) , това ще намали шансовете за грешка и ще направи изпълнението и внедряването на вашето приложение гладко.
Тук е вмъкнат примерът в реално време за работа на IntelliSense с PHP файл.

Ако сте любопитни да изпробвате това, което направих сега, просто следвайте тези бързи стъпки.
Инсталирайте Visual Studio Code(Install Visual Studio Code) и след това потърсете или вземете разширението за PHP , както е указано в стъпките по-горе или следвайте тази връзка marketplace.visualstudio.com .
Сега създайте нов файл и го запазете в разширение .php за файла.
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Запазете(Save) и след това преместете файловете в папката htdocs на XAMPP или WWW папката на WAMP.
Сега най-накрая отворете любимия си уеб браузър и въведете локалния URL за вашия файл. След това ще видите изход като този.

Надявам(Hope) се да ви е лесно за разбиране.
Related posts
Visual Studio Code - Как да изтеглите и инсталирате VSC
CudaText е безплатен редактор на код за програмисти на Windows
Какво е език за програмиране Java? Примери за кодове
SynWrite Editor: безплатен редактор на текст и изходен код за Windows 10
Научете децата да кодират с помощта на тези инструменти и програми от Microsoft
Инструменти за разработка на Chrome Уроци, съвети, трикове
Деактивирайте инструментите за разработчици в Edge с помощта на системния регистър или груповите правила
PerfView е инструмент за анализ и профилиране на производителността от Microsoft
Какво представлява Xamarin? Как помага при разработването на мобилни приложения за различни платформи?
Как да направите родно приложение за Windows за всеки уебсайт или уеб приложение
Как да промените потребителския агент и геолокацията в Edge Developer Tools
Най-добрите уебсайтове за изучаване или подобряване на знанията си за HTML кодиране
Най-добрите C++ разширения за Visual Studio Code
Създайте родно приложение за Windows на всяка уеб страница с помощта на Nativefier.
Проверете кода си за грешки с Code Compare за Windows 10
Инсталирайте групово приложения за Windows с Winstall за Windows Package Manager
11 най-добри IDE за разработчици на Node.js
Какво е Angular JavaScript Framework с прости думи?
Коригиране на командата python setup.py egg_info неуспешна с код за грешка 1
Визуализаторът за известия ви позволява да тествате известия на приложения
