Най-добрите уебсайтове за изучаване или подобряване на знанията си за HTML кодиране
Ако искате да научите HTML(learn HTML) по свое собствено време и темпо, тогава тези уебсайтове са сред най-добрите възможности за повишаване на образованието си. Нещата обаче няма да са лесни – така че ако сте наистина сериозни по въпроса, тогава може да искате да имате няколко примера за кодиране на една ръка разстояние. Програмистите са склонни да учат най-добре, когато имат примери, с които да работят, така че освен ако не сте гений, това не е за вас.
Научете или подобрете HTML кодирането
В древността HTML програмистите трябваше да харчат пари за скъпи книги, за да се научат да кодират, но вече не. Интернет много подобри нещата благодарение на няколко уебсайта, които предлагат безплатни примери за кодиране безплатно.
Да, все още имате възможност да плащате, ако искате, но ако имате ограничен бюджет, тогава уебсайтовете, които ще споменаваме днес, трябва да са от голямо значение.
- W3Schools
- Codecademy
- BitDegree
- HTML куче
- Мрежа за разработчици на Mozilla (MDN)
Нека да обсъдим това от по-подробна гледна точка.
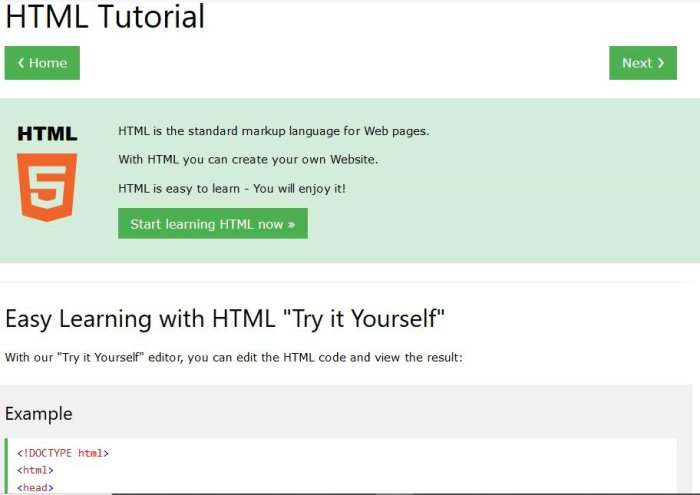
1] W3Schools

Широко считан за най-доброто място за програмисти, W3Schools може да се похвали с множество примери за кодиране за HTML , Python , PHP и много други. Това е мястото, където можете да намерите страхотни примери за програмиране в HTML и ние ви обещаваме, че изобщо няма да останете разочаровани.
Уебсайтът също така предоставя пространство на разделен екран за потребителите, за да тестват своите умения за кодиране, за да научат и да станат по-добри програмисти.
Прочетете(Read) : Инструменти и програми(Programs) от Microsoft , които могат да ви помогнат да научите децата да кодират(teach Kids to Code) .
2] Codecademy

Досега всички трябваше да сме чували за Codecademy поради многото реклами през годините. Има прекрасен HTML курс за обучение, който обхваща около 9 часа.
Курсът не обхваща всичко, свързано с HTML , но според нашето разбиране повечето са на масата там. Имайте(Bear) предвид, че курсовата работа ще бъде напреднала, така че се подгответе за това, преди да влезете. Освен това не се изисква да имате предварителни познания по кодиране.
Прочетете(Read) : Списък с уебсайтове, които ще ви помогнат да се научите да кодирате, играейки игри и се забавлявайки(learn to Code playing Games & having Fun) .
3] BitDegree

Интерактивното обучение е фокусът тук, което означава, че е идеално за всеки, който иска да научи HTML . BitDegree предоставя ръководство за всеки HTML елемент, така че няма да пропуснете нищо. От това, което видяхме, всяко ръководство обяснява точно какво прави всеки елемент, но не само това, ще показва примери за кода в действие.
Прочетете(Read) : Най-добрите уебсайтове за безплатно изучаване на кодиране онлайн(Best websites to learn Coding online for free) .
4] HTML Dog

HTMLDog е много като W3Schools , но малко по-добър. Уебсайтът предлага огромно количество съдържание по отношение на уроци, а HTML е един от най-големите. Но не само това, ако искате да научите CSS и JavaScript , това също е страхотно място.
Всеки пример има демонстрация. Но това, което е интересно, е количеството синтаксис, който тези демонстрации покриват.
Сега, когато щракнете върху елемент, ще се появи интерактивна страница за кодиране, за да тествате това, което сте научили.
Прочетете(Read) : Разлика между езиците за програмиране на ниско и високо ниво(Difference between Low-level and High-level Programming languages) .
5] Мрежа за разработчици на Mozilla (MDN)

MDN не е проектиран само да учи хората как да кодират в HTML , но има обширен списък от уроци и примери, така че трябва да имате много информация, която да поглъщате, когато увеличавате знанията си.
Уеб разработчиците от цял свят отдавна хвалят MDN за вниманието му към детайлите и това е нещо, което работи добре във ваша полза, особено ако се стремите да станете уеб разработчик в бъдеще.
Прочетете(Read) : Какво е език за програмиране R(What is R programming language) ?
Ако сте любител, детайлите могат да бъдат доста плашещи в началото, но с течение на времето нещата ще се променят.
Related posts
Какво представлява GTK+ Runtime Environment? Защо вашият компютър се нуждае от него?
Как да изтегляте файлове от Github и да ги преглеждате
Най-добрите уебсайтове за безплатно изучаване на кодиране онлайн
Управлявайте наследени уеб приложения с портала за списък със сайтове в режим Enterprise на Microsoft
Най-добрата безплатна C++ IDE за Windows 11/10
Конвертор на документи: Конвертирайте DOC, PDF, DOCX, RTF, TXT, HTML файлове
Научете децата да кодират с помощта на тези инструменти и програми от Microsoft
Инструменти за разработка на Chrome Уроци, съвети, трикове
Redwood Resource Extractor: Извличане на ресурси от EXE файлове
Как да намерите трудни за намиране HTML специални символи онлайн
Намерете всички Git команди на едно място тук в Git Explorer
Инструмент за преобразуване на уеб страница: Експортиране на уеб страница, HTML във файл, файл в HTML
Как да импортирате или експортирате отметки на Google Chrome в HTML файл
Петте най-добри проекта за начинаещи програмисти
Най-добрите безплатни алтернативи на Xampp сървър за разработчици
Как да промените потребителския агент и геолокацията в Edge Developer Tools
PerfView е инструмент за анализ и профилиране на производителността от Microsoft
Подобряване на кода на Visual Studio Code с помощта на разширения
Уебсайтове, които ви помагат да се научите да кодирате, като играете игри и се забавлявате
Какво е Angular JavaScript Framework с прости думи?
