Най-добрите разширения за Chrome за избор на цветове за получаване на HEX, RGB и HSL цветови кодове
Независимо дали сте уеб дизайнер(web designer) , художник или просто човек, който иска да съчетае цветовете, Google Chrome предлага няколко добавки в уеб магазина на Chrome(Chrome Web Store) , които могат да ви помогнат.
С помощта на разширение за Chrome(Chrome) за избор на цвят можете да получите стойностите на HEX , RGB или HSL за всеки цвят, който искате в мрежата. Просто(Simply) насочете курсора към цвета и вземете кода, от който се нуждаете, за да съответства на цвета.

Ето 10 разширения за избор на цвят за Chrome , започвайки с тези, които имат допълнителни функции и функционалност, които може да ви харесат.
1. Инструмент за избор на цвят – Geco(Color Picker Tool – Geco)
Можете да получите цветен код за всеки цвят, който виждате на уеб страница с инструмента за избор на цветове – Geco(Color Picker Tool – Geco) .
- Изберете бутона за разширение в лентата с инструменти.
- Насочете курсора към цвета, който искате да идентифицирате.
- Щракнете(Click) , за да запазите цвета в списъка на разширението.

След това ще видите HEX , RGB и HSL кодовете в секциите New и Picked на прозореца на разширението. Изберете предишен цвят, който сте идентифицирали, и ще видите тези кодове в секцията Нов(New) .

Допълнителни функции:
- Автоматично копирайте HEX цветния код в клипборда си за лесно поставяне, където е необходимо.
- Изтеглете (Download)CSV файл на вашата цветова палитра с HEX , RGB и HSL кодове.
- Коригирайте(Adjust) настройките за копиране в клипборда, активиране на известие и използване на щракване с десен бутон.
2. AKColor
Използвайте инструмента за капкомер от AKColor , за да вземете цветния код от всеки сайт, който виждате в мрежата.
- Изберете бутона за разширение в лентата с инструменти.
- Изберете капкомер(eyedropper) отляво и насочете курсора към цвета, който искате да идентифицирате.
- Щракнете(Click) , за да видите цветовите кодове заедно с най-близкия цвят и средния цвят на зоната.

Ще видите хубав изскачащ прозорец с цветовите кодове за RGB , RGBA , HEX , HSL и HSLA . Изберете(Choose) някой от кодовете, за да копирате стойностите на цветовете в клипборда. След това изберете Изберете отново(Pick Again) или Затвори( Close) .

Допълнителни функции:
- Използвайте Color Converter и Gradient Generator , вградени направо в разширението.
- Възползвайте(Take) се от клавишните комбинации за бързо и лесно идентифициране на цветовете.
- Регулирайте(Adjust) настройките за нощен режим, интерфейса, размера на пикселната лупа, нивото на увеличение и др.
3. Изберете цвят(Pick Color)
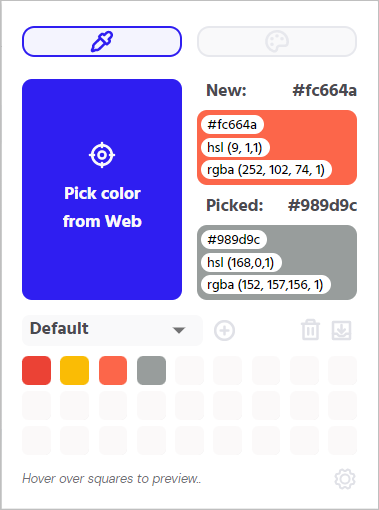
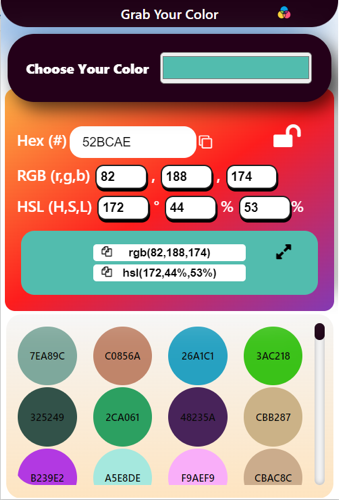
Ако търсите инструмент за избор на цвят, който можете да използвате на други места, а не само в мрежата, Pick Color е инструментът за вас.
- Изберете бутона за разширение в лентата с инструменти.
- Изберете Изберете вашия цвят(Choose Your Color) и след това изберете капкомер(eyedropper) .
- Насочете курсора към цвета, който искате да идентифицирате. Това може да бъде на уебсайт, на вашия работен плот или в друго приложение.
- Щракнете(Click) , за да запазите цвета в разширението.

След това ще видите цветните кодове HEX , RGB и HSL в прозореца на разширението. Можете да копирате HEX кода, като изберете иконата за копиране вдясно от него. За да копирате стойностите на RGB или HSL , преминете надолу до секцията отдолу и използвайте тези икони за копиране.

Бонус функция(Bonus Feature)
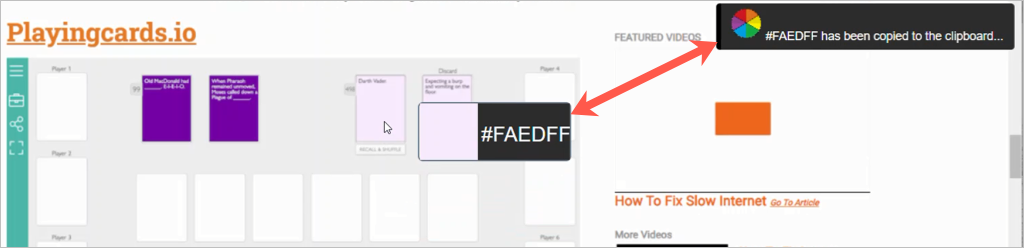
С Избор на цвят(Pick Color) можете бързо да идентифицирате цвят на уеб страница и да копирате HEX кода в клипборда си с няколко щраквания.
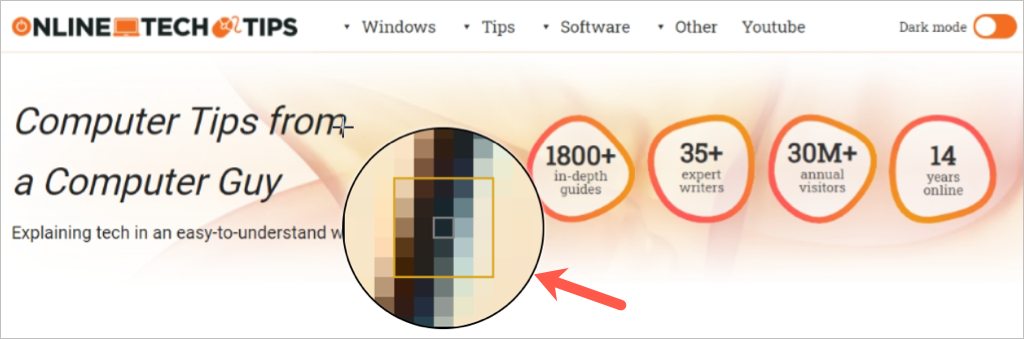
- Щракнете с десния бутон върху уеб страницата и изберете Изберете цвят на страницата(Pick a color on the page) от контекстното меню.
- Преместете курсора върху цвета и ще видите прикачен HEX код.(HEX)
- Щракнете(Click) , за да копирате HEX кода на цвета в клипборда.

4. Инструмент за избор на цвят(Color Picker) (от linangdata.com)
За друго разширение за Chrome с полезни допълнителни функции(Chrome extension with useful extra features) , разгледайте Color Picker от linangdata.com.
- Изберете бутона за разширение в лентата си с инструменти и отидете в раздела Пипетка(Eyedropper) .
- Изберете Eyedropper и насочете курсора към цвета. Ще видите HEX кода да се появява, докато премествате показалеца си.
- Щракнете(Click) , за да запазите цвета в списъка на разширението и едновременно с това копирайте HEX кода в клипборда си.
- Отворете отново разширението с бутона на лентата с инструменти и ще видите HEX , RGB , HSL , HSV и CMYK кодовете. Изберете иконата за копиране вдясно от всеки един от кодовете, за да я поставите в клипборда си.

Допълнителни функции:
- Използвайте раздела Color Picker , за да покажете основните цветове с техните цветови кодове.
- Опитайте раздела Цветова скала,(Color Scale ) за да видите различни цветови нюанси с техните цветови кодове.
- Вижте раздела Color Blender , за да умножите, потъмните, изсветлите и наслагвате цветовете.
5. Капкомер за очи(Eye Dropper)
Eye Dropper е хубава опция за избор на цветове за Chrome с няколко бонуса, които може да ви харесат.
- Изберете бутона за разширение в лентата с инструменти.
- Изберете Избор на цвят от уеб страница(Pick color from web page) и преместете курсора върху цвета. Докато местите показалеца си, ще видите HEX и RGB стойностите в долния десен ъгъл на прозореца на браузъра.
- Щракнете(Click) върху цвета, за да го запишете в списъка на разширението.
- Когато отворите отново разширението, ще видите цветните кодове HEX , HSL и RGB заедно с името на този цвят в секцията Избран(Selected) цвят.

Допълнителни функции:
- Използвайте раздела Color Picker , за да смесите вашите собствени цветове.
- Експортирайте(Export) историята на цветовете си като CSV файл с цветовите кодове.
- Коригирайте(Adjust) настройките за копиране в клипборда, промяна на външния вид на показалеца и деактивиране на информацията за цвета, докато местите курсора.
6. Черни скариди(Black-shrimp)
Ако искате да идентифицирате цветовете и след това да ги групирате за бърз достъп, вижте Черни скариди(Black-shrimp) .
- Изберете бутона за разширение в лентата с инструменти. Това отваря малкия прозорец на добавката вляво.
- Насочете курсора към цвета, който искате да идентифицирате, и щракнете.
- Веднага ще видите HEX кода в прозореца. Използвайте падащото поле до идентифицирания цвят, за да видите цветовите кодове RGB или HSL .
- За да запазите цвета, изберете знака плюс(plus sign) в долната част на прозореца.

Допълнителни функции:
- Добавете група с помощта на иконата на папка(folder) и плъзнете запазените цветове в нея.
- Експортирайте(Export) вашите запазени цветове като ASE ( Adobe Swatch Exchange ) файл.
- Използвайте(Use) клавишни комбинации, за да добавите цвят, да създадете група, да изтриете или експортирате.
7. Лесен избор на цветове(Easy Color Picker)
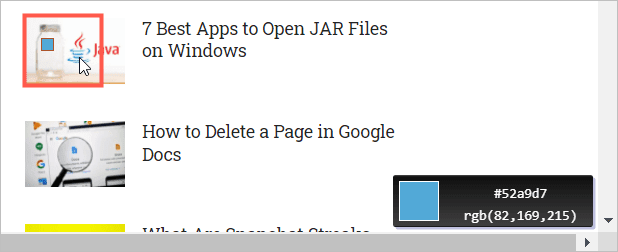
Ако фантастичните допълнителни функции не са за вас и искате просто разширение, разгледайте Easy Color Picker .
- Изберете бутона за разширение в лентата с инструменти.
- Изберете бутона Избор(Pick) в горния десен ъгъл и насочете курсора към цвета. Докато местите показалеца си, ще видите HEX и RGB стойностите в долния десен ъгъл на прозореца на браузъра.
- Щракнете(Click) върху цвета, който искате, и след това отворете отново разширението с бутона, за да видите HEX , RGB и HSL кодовете.

Въпреки че няма прости опции за копиране за цветовите кодове, можете да щракнете с десния бутон във всяко поле и да изберете Копиране(Copy) , ако трябва да поставите стойностите другаде.

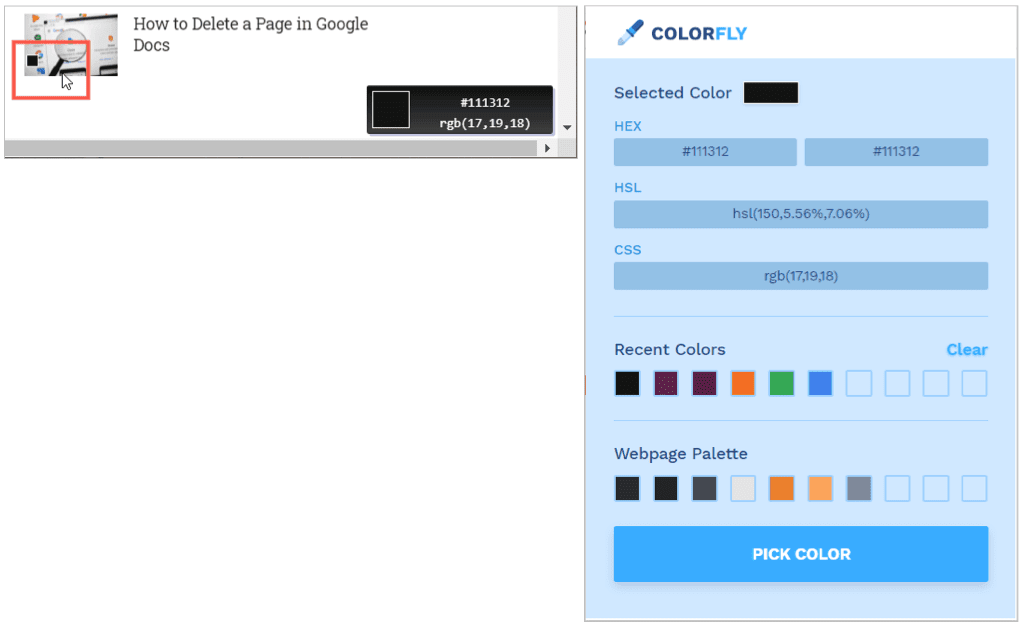
8. Colorfly Color Picker
Подобно на Easy Color Picker е Colorfly Color Picker . Вземете(Grab) цвета, прегледайте кода и копирайте стойностите, ако е необходимо.
- Изберете бутона за разширение в лентата с инструменти.
- Изберете бутона Избор на цвят(Pick Color) и насочете курсора към цвета. Докато местите курсора си, можете да видите HEX и RGB стойностите в долния десен ъгъл на прозореца на браузъра.
- Щракнете(Click) върху цвета, който искате, и ще видите HEX , RGB и HSL кодовете в прозореца на разширението. Изберете(Select) произволен цветен код, за да го копирате в клипборда си.

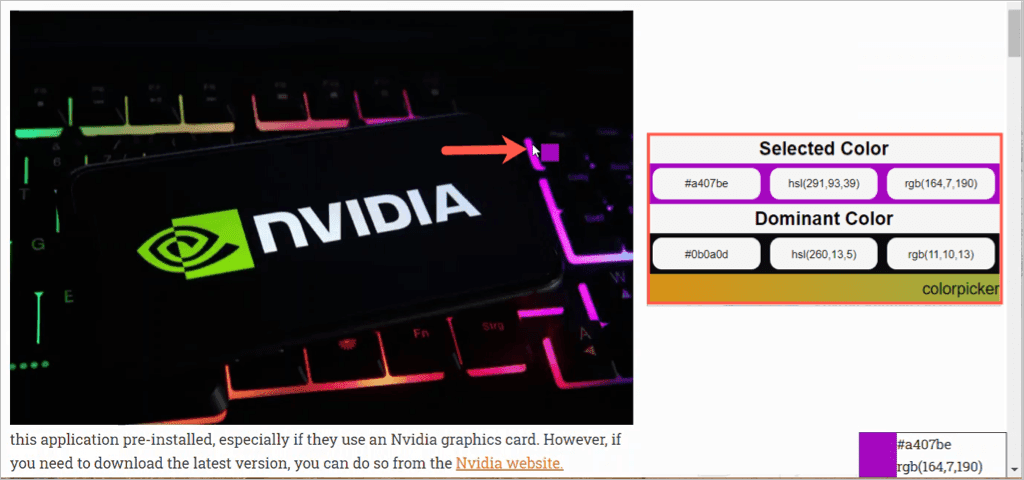
9. Color Picker (от kipelovvycheslav)
Друго основно разширение за браузър Chrome(Chrome browser extension) има същото име като друго в нашия списък, Color Picker , това от kipelovvycheslav.
- Изберете бутона за разширение в лентата с инструменти.
- Насочете курсора към цвета, който искате да идентифицирате, и щракнете.
- Отворете отново разширението, за да видите цветните кодове HEX , HSL и RGB .

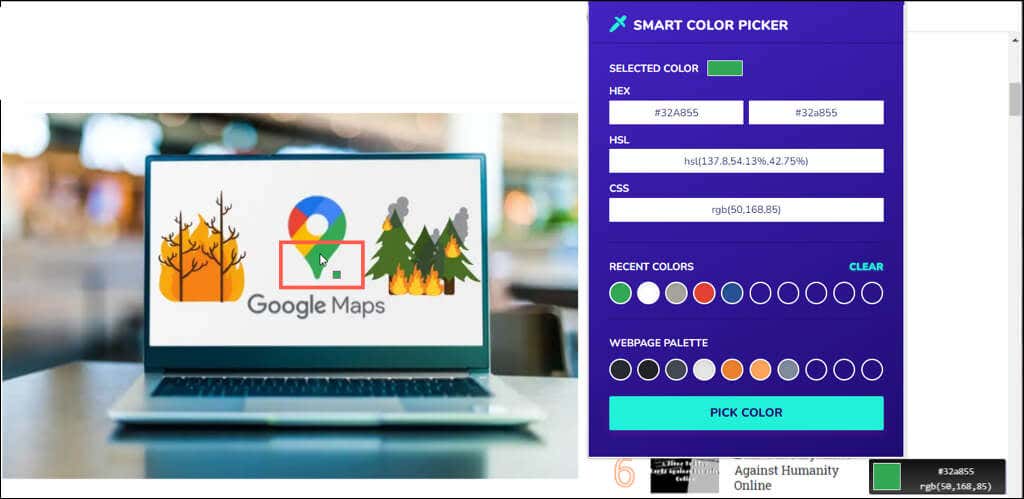
10. Интелигентен инструмент за избор на цветове(Smart Color Picker)
Едно последно, просто разширение за Chrome без звънци и свирки е (Chrome)Smart Color Picker .
- Изберете бутона за разширение в лентата с инструменти.
- Изберете бутона Избор на цвят(Pick Color) и насочете курсора към цвета. Докато местите курсора си, ще видите HEX и RGB стойностите в долния десен ъгъл на прозореца на браузъра.
- Щракнете(Click) върху цвета, който искате, и след това отворете отново разширението с бутона, за да видите HEX , RGB и HSL кодовете. Изберете(Select) произволен цветен код, за да го копирате в клипборда си.

Надяваме се, че поне един от тези инструменти за избор на цветове за разширения на Chrome е точно това, от което се нуждаете. Независимо дали харесвате допълнителни функции или предпочитате да останете прости, всички те са страхотни опции.
За допълнителна помощ разгледайте как да инсталирате или премахнете разширения в Chrome(install or remove extensions in Chrome) .
Related posts
3 най-добри VPN разширения за Chrome за сигурно сърфиране в мрежата
9 най-добри разширения на OpenOffice, които трябва да инсталирате сега
6 най-добри алтернативи на Reddit, които можете да използвате безплатно
6-те най-добри онлайн инструмента за парафразиране за пренаписване на текст
7 най-добри приложения и уебсайтове за гледане на видеоклипове заедно
4 най-добри приложения за отдалечен преглед на уеб камера на iOS и Android
4-те най-добри пакета за Android Office освен Google и Microsoft
Най-добрите скенери за вируси и злонамерен софтуер ГАРАНТИРАНО да елиминират всеки вирус
7-те най-добри PDF четци за Windows през 2020 г
11-те най-добри IRC клиенти за Windows, Mac и Linux през 2022 г
Apple Wallet срещу Google Pay – кое е най-доброто?
5-те най-добри приложения Cash Advance за iPhone и Android
5-те най-добри анонимни сайтове за споделяне на файлове и хостинг
6-те най-добри приложения за бременност за 2021 г
6 най-добри приложения за мобилни плащания
9 най-добри безплатни офлайн GPS приложения за Android
3 най-добри публични Discord ботове за възпроизвеждане на музика във вашия сървър
7 най-добри приложения за създаване на приятели онлайн и IRL
Най-добрият безплатен софтуер за караоке за Windows
Кой е най-добрият файлов мениджър за Android? Гледаме 5
