Какво е AVIF или AV1? Как да активирам поддръжка в Chrome и Firefox?
Когато става въпрос за зареждане на уебсайтове, изображенията отнемат много време поради размера. През последните няколко години бяха положени много усилия и WebP стана популярен. В сравнение с JPEG форматът (JPEG)WebP е с 30% по-малък, което е огромно, особено сега, когато жизненоважният фактор на Google е част от алгоритъма за търсене. Но това не спира до тук.
Alliance for Open Media разработи нов формат на изображения — AV1 (.avif) , който е с 50% по-малък от JPEG . В тази публикация ще говорим за него и как можете да активирате поддръжката му в Chrome , Firefox и Edge .

Какво е AVIF или AV1 формат на изображението
Alliance for Open Media , в сътрудничество с Google , Cisco и Xiph.org , създаде AVIF формата. Това е формат с отворен код, който не изисква роялти ( JPEG изисква скъпо лицензиране за прилагане). Това е супер компресирано изображение, което предлага по-добро качество за съотношение на размера на файла за компресиране. Ето списъка с функции:
- Поддържа всеки кодек за изображения
- Може да бъде със загуба или без загуби.
- Може да съхранява серия от рамки, т.е. поддръжка на GIF .
- Поддържа поддръжка на HDR цветове с по-добра яркост, дълбочина на цвета и цветови гами
Активирайте поддръжката на AVIF или AV1 в Chrome , Edge и Firefox
Тъй като форматът е нов(the format is new) и ще отнеме време, за да стане масов. Добрата новина е, че браузърите вече ги поддържат, но те все още не са активирани по подразбиране. В крайна сметка това ще се случи надолу по платното.
Chrome версия 85 вече го е активирала, докато Firefox (версия 80) се нуждае от флаг, за да бъде активиран. Следвайте посочения по-долу метод за Firefox :
- В нов раздел въведете about:config и натиснете клавиша Enter.
- Намерете image.avif.enabled
- Щракнете двукратно, за да промените стойността на true.
Тъй като Microsoft Edge използва същия Chromium Engine , поддръжката за Edge трябва да се появи скоро.
Как уебсайтовете могат да го приложат?
Собствениците на уебсайтове могат да използват елемента PICTURE на естествения HTML , за да включат резервен, т.е. ако браузърът не го поддържа, тогава можете да поискате от браузъра да използва друг формат на изображението.
<picture> <source srcset="img/photo.avif" type="image/avif"> <source srcset="img/photo.webp" type="image/webp"> <img src="img/photo.jpg" alt="Description of Photo"> </picture>
Как да създадете AVIF файл

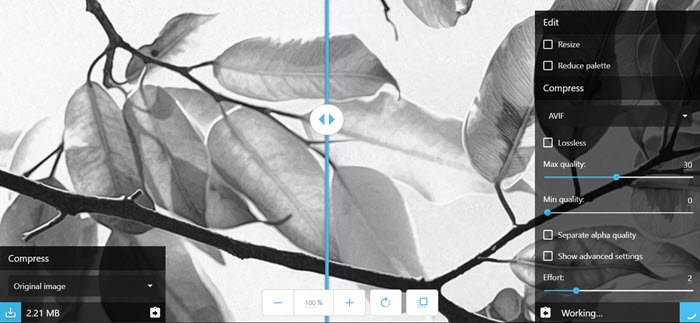
Можете да използвате уеб приложението Squoosh , за да конвертирате всяко изображение в AVIF . Осъществено от екипа на Google Chrome Labs , вие получавате достъп до разширените опции за всички компресори на изображения. Ако имате само няколко изображения, можете да използвате това.
За уебсайтове или групово конвертиране на изображения можете да използвате библиотеката AOMedia, libavif (AOMedia),(libavif) за кодиране/декодиране на AVIF(AVIF) файлове. Тези, които използват macOS с Homebrew , можете да инсталирате предварително изградена версия, като използвате следната команда
brew install joedrago/repo/avifenc
(AVIF)Форматът на изображението AVIF звучи обещаващо. Тъй като помага за подобряване на зареждането на уебсайтове много по-бързо, той трябва да се приема по-бързо от формата на WebP . Последното отне много време най-вече защото скоростта не беше основна грижа тогава, но сега е.
Related posts
Деактивирайте изображенията в Chrome, Firefox, Edge, Internet Explorer, докато сърфирате
Как да сърфирате в режим само за текст в Chrome, Edge или Firefox
Изтеглете най-новите ISO изображения на Windows 11/10 директно в Chrome или Edge
9 Поправки, когато изображенията не се зареждат в Chrome
Как да коригирате изображенията, които не се зареждат в Chrome
Безплатен Web Cache Viewer за браузъри Chrome, Firefox и Edge
Как да използвате множество папки за изтегляне във Firefox или Chrome
Заснемайте или правете екранни снимки в браузъра Chrome или Firefox по произход
Как да отворите браузъра Chrome, Edge или Firefox в режим на цял екран
Как да отваряте връзки за новини и интереси в Chrome или Firefox; не Edge
Как да преведете уеб страница в Chrome, Firefox и Edge
Върнете бутоните Преглед на изображение и Търсене по изображение в Google
Как да деактивирате геолокацията във Firefox, Chrome и Edge
Активирайте Dark Mode на всеки уебсайт с помощта на Dark Reader за Chrome, Firefox
Как да спрете автоматичните пренасочвания в браузърите Chrome, Firefox, Edge
Как да настроите родителски контрол в Chrome, Edge, Firefox, Opera
Деактивирайте, деинсталирайте Adobe Flash, Shockwave в Chrome, Firefox, Edge, IE
Chrome или Firefox не могат да изтеглят или запазват файлове на вашия компютър
Затворете всички отворени раздели на браузъра наведнъж в Chrome, Edge или Firefox
10 най-добри разширения за Chrome, Edge и Firefox за запазване на страницата за четене по-късно
