Как да създадете страница в SharePoint
Създаването на страници(Pages) за вашия сайт в SharePoint е чудесен начин за споделяне на идеи с помощта на документи на Microsoft като PowerPoint , Excel и Word ; споделяйте изображения и видеоклипове с хора във вашата организация или група. Потребителят може да публикува страници лесно и бързо. Страница в SharePoint се използва за показване и организиране на съдържанието на сайта на SharePoint(SharePoint Site) .
Как да създадете страница в SharePoint
В SharePoint Online .

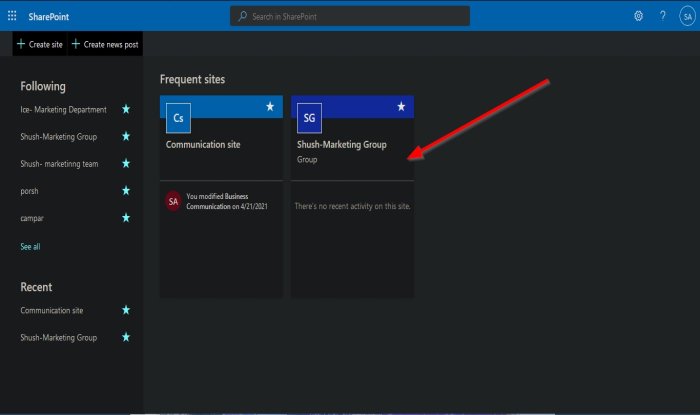
Щракнете(Click) върху който и да е от създадените от вас сайтове, независимо дали е комуникационен(a Communication Site) или екипен сайт(Team Site) .
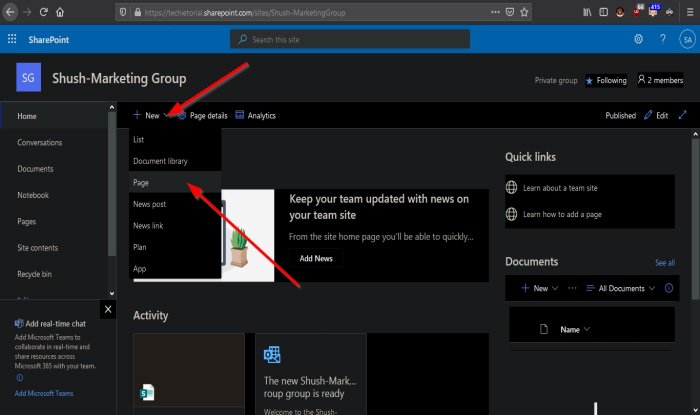
След като щракнете върху сайта на SharePoint , за който искате да създадете страницата, ще се появи началната(Home ) страница за избрания от вас сайт.

На началната(Home) страница щракнете върху бутона Нов(New) и изберете Страница(Page) от нейния списък.

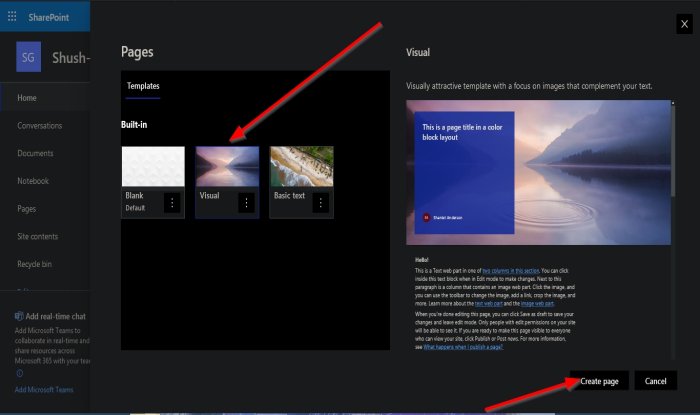
Ще се появи панел за страници(Page) , който показва три типа шаблони. Тези шаблони са:
- Празен(Blank) : Празният шаблон позволява на потребителя да започне от нулата и да добави колони, текст, изображения, връзки и др.
- Визуален(Visual) : Визуалният шаблон е атрактивен шаблон, който се фокусира върху изображения, които допълват вашия текст.
- Основен текст(Basic Text) : Основният текстов шаблон е шаблон, който набляга на текст и пример за форматиране на текст.
В този урок избираме да изберем Visual шаблон.
След това щракнете върху бутона Създаване на страница(Create Page) в долния десен ъгъл на панела на страницата .(Page )
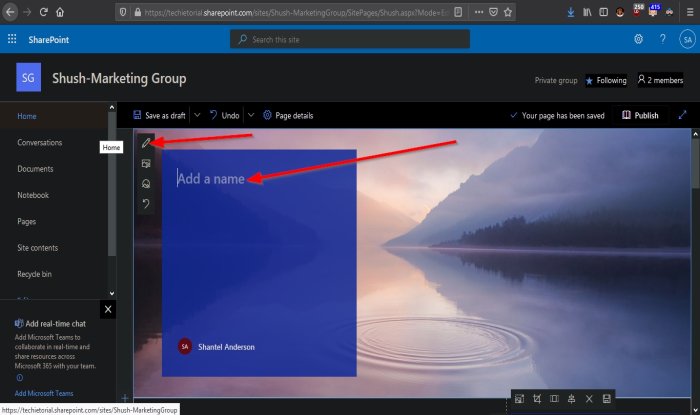
Сега сме на Visual шаблона.

В заглавката на страницата, където виждате Добавяне на име(Add Name) , моля, въведете името на страницата си.
След това ще щракнем върху бутона Редактиране на уеб част(Edit Web Part) отляво.

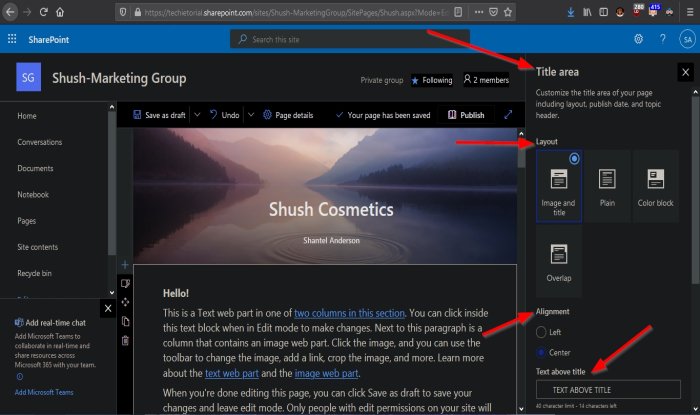
Отдясно ще се появи панел за заглавие .(Title Area)
Панелът за заглавната област(Title Area) позволява на потребителя да персонализира заглавната област на страницата, включително оформление(Layout) , дата(Publish Date) на публикуване и заглавка на тема(Topic Header) .
Има четири опции за оформление на вашата заглавна област в панела Област на заглавието в секцията (Title Area)Оформление(Layout ) ; Тези опции са Изображение и заглавие(Image and Title) , Обикновен(Plain) , Цветен блок(Color Block) и Припокриване(Overlap) .
В този урок избираме да изберем Изображение и Заглавие(Image and Title) .
Можете да подравните областта на заглавието си, като щракнете върху ляво(Left ) или в центъра(Center) .
Избрахме да центрираме зоната на заглавието в заглавката ще бъде центрирана върху изображението.
В секцията Текст над заглавието(Text Above Title) можете да въведете текст над заглавието; не е задължително.
Можете да включите Показване на текст над бутона за (On)заглавие(Show text above the title) .
Можете също да включите бутона Показване на датата на публикуване(Show Publish Date button On) .
Можете дори да въведете алтернативен текст в полето за алтернативен текст(Alternative Text) .
След като приключите с панела Текстова област(Text Area) , затворете панела Текстова област(Text Area) .

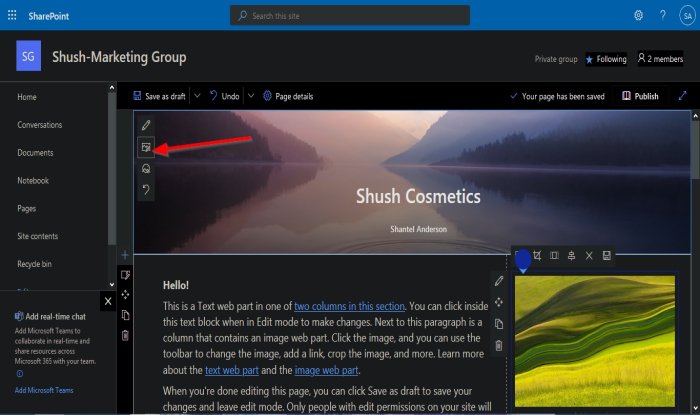
Можете да изберете да промените изображението в заглавката на вашата заглавка, като щракнете върху бутона Промяна на изображението(Change Image) вляво от заглавката на страницата.

Сега сме в панела за промяна на изображението .(Change Image)
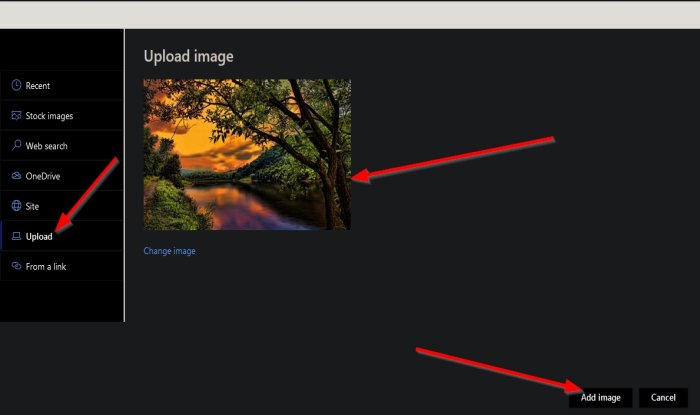
В левия панел на панела можете да изберете откъде искате да идва изображението; тези опции са Последни(Recent) , Стокови изображения(Stock Images) , Търсене в мрежата(Web Search) , Едно устройство(One Drive) , Сайт(Site) , Качване(Upload) и От връзка(From a link) .
Избрахме да качим(Upload) файла.
За да качите файла, щракнете върху Качване(Upload) .
Ще се появи диалогов прозорец за качване на файл.(File Upload)
В диалоговия прозорец щракнете върху файла, който искате, след което щракнете върху Отвори(Open) .
Файлът ще се появи в панела за промяна на изображението .(Change Image)
След това щракнете върху Добавяне на изображение(Add Image) .
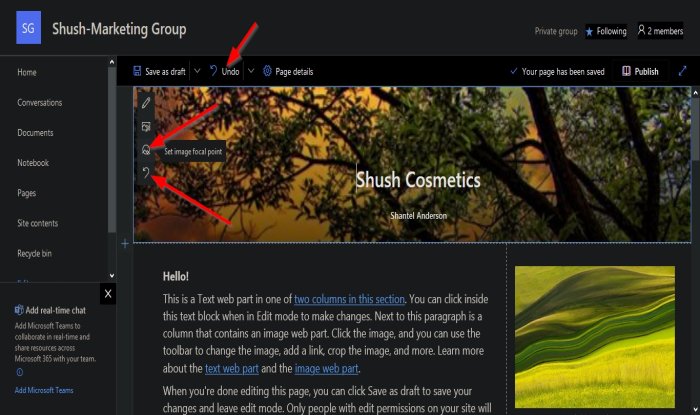
Изображението ще се появи в заглавката на страницата.

Ако искате да покажете вашето изображение над или отдолу, щракнете върху Задаване на фокусна точка на изображението(Set image focal point) ; върху изображението ще се появи малък кръг, където можете да местите изображението нагоре и надолу и отстрани.
Можете дори да върнете изображението обратно към неговото изображение по подразбиране, като щракнете върху бутона Възстановяване на изображението по подразбиране(The Reset to default image) отляво на заглавката.
Ако искате да отмените това, което сте направили, щракнете върху бутона Отмяна(Undo) по-горе и щракнете върху стрелката на падащото меню, за да се покаже бутона Възстановяване(Redo ) .
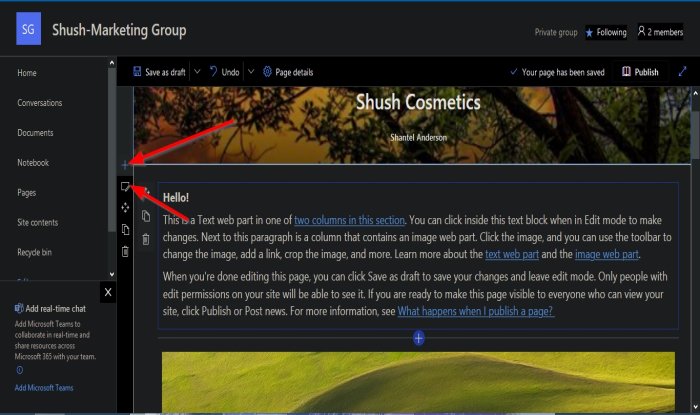
Ако щракнете върху секциите по-долу, можете да видите някои опции.

Знакът плюс(Plus) е да добавите още раздел към страницата си
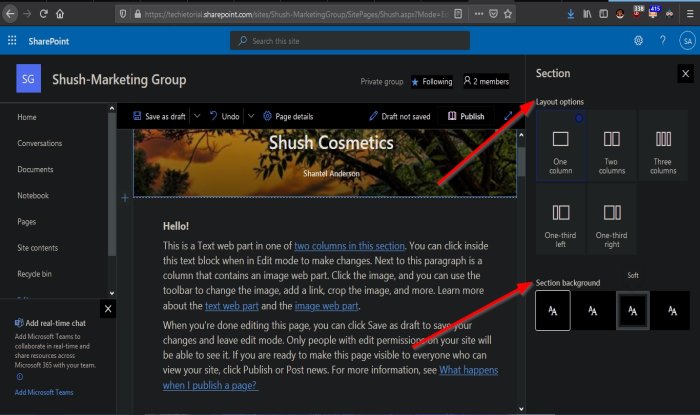
Ако изберете да щракнете върху Редактиране на секция(Edit Section) , ще се появи панел за секция .(Section)

Има няколко опции за оформление(Layout) , като една колона(One Column) , две колони(Two Column) , три колони(Three Columns) , една трета отляво(One-third Left) и една трета отдясно(One-Third Right) .
Избираме опцията Една колона(One Column) .
Има и опции за фона на раздела(Section Background) . Тези опции са Неутрален(Neutral) , Мек(Soft) , Силен(Strong) и ако не желаете никакъв фон, изберете Без(None) .
Избираме Soft .
След това затворете панела.

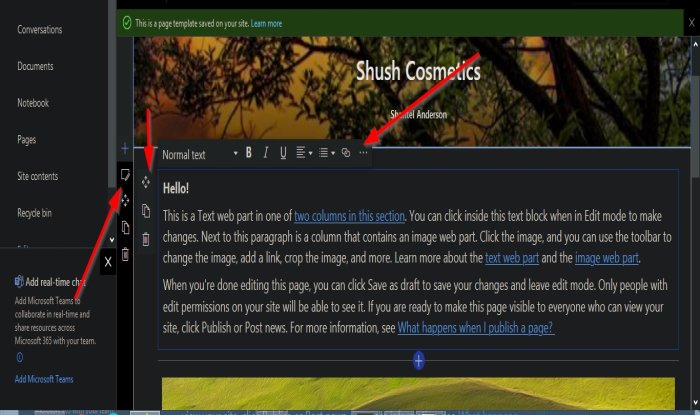
Ако избрах да редактирам вътре в секцията, щракнете върху областта с текст.
Ще видите някои инструменти за форматиране над текстовото поле, като Шрифт на текста(Text Font) , Удебелен(Bold) , Курсив(Italic) , Подчертаване(Underline) , Подравняване(Align) , Списък(Bulleted list) с водещи символи , Хипервръзка(Hyperlink) , а точките представляват Още(More) .
В текстовото поле на секцията вляво ще видите някои бутони като Преместване на уеб част(Move Web Part) , което ви позволява да премествате уеб частта; Duplicate Web Part ви позволява да създадете копие на уеб частта; Изтриване на уеб част(Delete Web Part) изтрива уеб частта.
Бутоните са идентични с тези, които споменаваме в долния ляв край на секцията.

Бутонът плюс(Plus) под секцията за уеб част(Web Part Section) ви позволява да добавите някои функции към вашата уеб част.
Ако щракнете върху бутона Плюс(Plus) , ще се появи малко поле, показващо различни опции, от които можете да избирате.

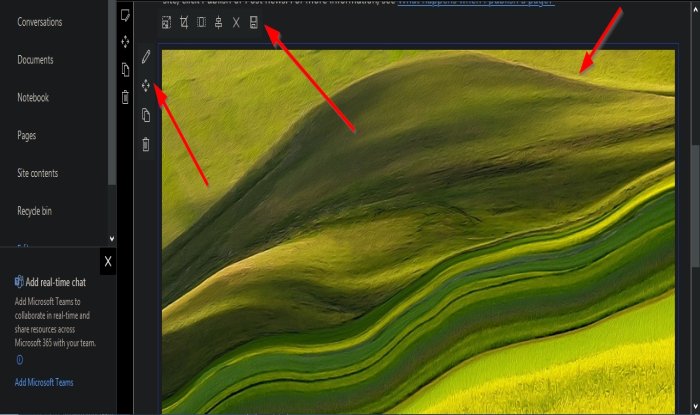
Ако изберете изображение на страницата, има опции над изображението за Преоразмеряване(Resize) , Изрязване (Crop) със свободно съотношение(with free ratio) , Съотношение на страните(Aspect ratio) , Подравняване(Alignment) , Нулиране(Reset) и Запазване(Save) .
Има опции за редактиране на уеб част(Edit Web Part) , преместване на уеб част(Move Web Part) , дублиране на уеб част(Duplicate Web Part) и изтриване на уеб част(Delete Web Part) от лявата страна.

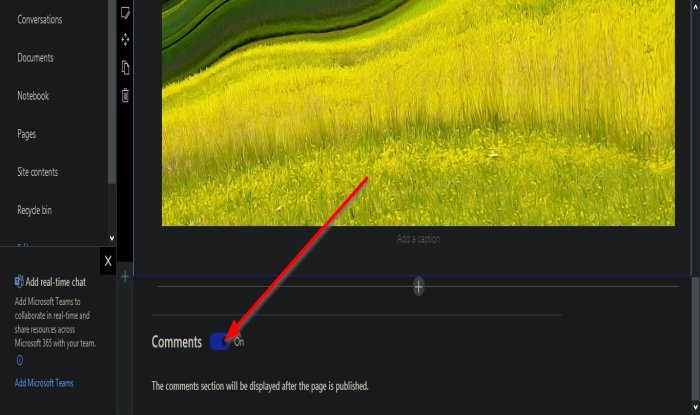
Можете да включите коментарите(Comments) на вашата страница; ще се покаже след публикуването на страницата ви.

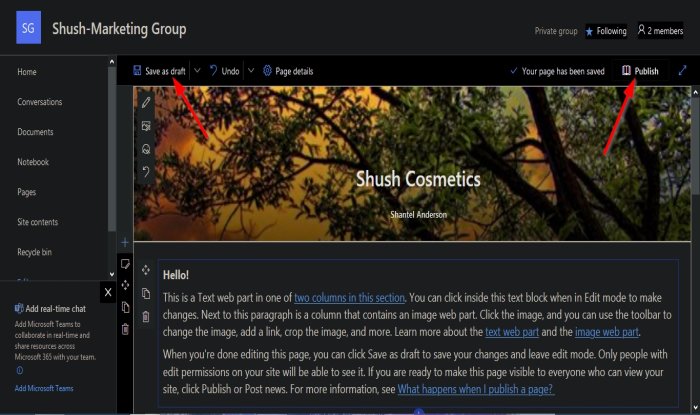
Можете да запазите страницата си като чернова, като щракнете върху бутона Запиши като чернова(Save as a draft) по-горе.
Ако сте приключили с персонализирането на страницата си, щракнете върху Публикуване(Publish ) по-горе.

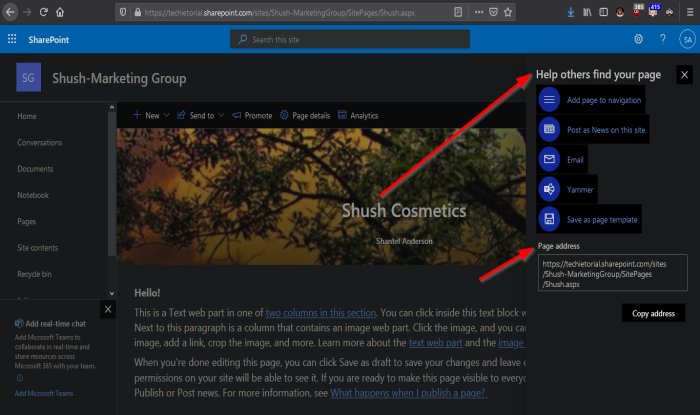
След като публикувате страницата си, вдясно ще се появи панел. Можете да помогнете на другите да намерят вашата страница чрез Добавяне (Add) на страница към навигацията(page to navigation) , Публикуване като новини на този сайт(Post as news on this site) , Имейл(Email) , Yammer или Запазване като шаблон на страница(Save as page template) .
Можете дори да копирате URL адреса(URL) на страницата.

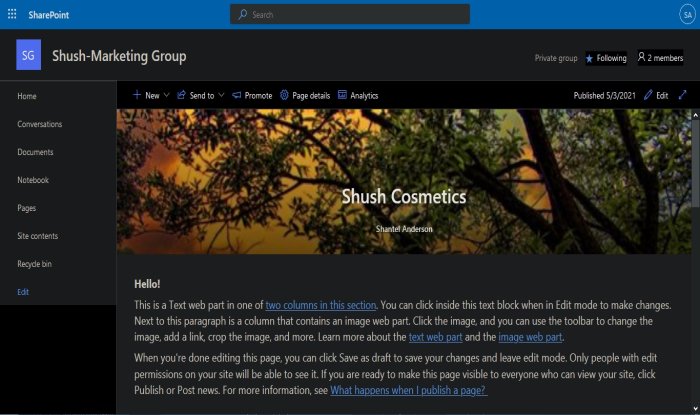
Създадохме страница на SharePoint.
Надяваме се този урок да ви помогне да разберете как да създадете страница за вашия сайт на SharePoint .
Свързано(Related) : Урок за SharePoint за начинаещи(SharePoint Tutorial for Beginners) , за да започнете.
Related posts
Как да качите документи в сайт на SharePoint
Как да управлявате сигнали на SharePoint
Добавете секции и колони към модерна страница на SharePoint
Търсенето в SharePoint не връща резултати за някои потребители
Как да добавите уеб част в Microsoft SharePoint
Как да възстановите и възстановите изтрития файл в SharePoint
Включете/изключете синхронизирането за библиотеката с документи на SharePoint
Урок за SharePoint за начинаещи стъпка по стъпка
Как да активирате версията в SharePoint
SharePoint не може да отваря документи на Office в библиотеки на SharePoint
Как да добавяте и редактирате класически страници на SharePoint
Не можахме да синхронизираме тази библиотека 0x80070093, 0x80004005 - грешка в OneDrive
