Как да създадете обикновена уеб страница безплатно
Уеб(Web) хостингът не е запазен само за блогъри, утвърдени компании и работещи у дома хора, които продават неща от дома си. Всеки може да направи уебсайт. Всъщност дори не се нуждаете от пълноценен уебсайт, за да публикувате няколко страници в интернет.
Ако искате да избегнете неприятностите при закупуване на име на домейн , настройка на хостинг услуга, избор на програма за редактиране и всички други главоболия, които идват с стартирането на уебсайт, имате други възможности.

Ако не искате да правите цял уебсайт, но трябва да направите страница или две достъпни в интернет за достъп от други хора, можете да използвате един от инструментите, описани по-долу. Те са чудесни за всичко - от страница „Свържете се с мен“, автобиография за споделяне, документ за помощ/информация, реклама за вашия продукт, уебсайт на една страница (или повече) и т.н.
Съвет(Tip) : Можете също да хоствате уеб страници от вашия собствен компютър с IIS или онлайн с услуги като Wix .
Гугъл документи(Google Docs)

Google Документи(Google Docs) е онлайн инструмент за текстообработка, който може да сте използвали преди. Той работи изцяло във вашия браузър и се записва в акаунта ви в Google , докато пишете, но знаете ли, че също така ви позволява да публикувате уеб страници в интернет безплатно?
Когато имате отворен документ, отидете на Файл(File ) > Публикуване в мрежата(Publish to the web) и изберете Публикуване(Publish) от раздела Връзка(Link) . Копирайте генерираната връзка и я споделете с всеки, който искате да има достъп до страницата. Ако вместо това използвате менюто Файл(File ) > Споделяне(Share ) , можете да изберете конкретни хора, с които да го споделите.
Поставихме Google Документи(Google Docs) като най-добрият начин номер едно за безплатно публикуване на уеб страници, защото можете да прекратите публикуването по всяко време, да правите промени в страницата си толкова често, колкото искате, и дори да споделяте страницата само с конкретни хора вместо целия интернет.
GitHub страници(GitHub Pages)
GitHub Pages е част от GitHub , който се използва предимно за споделяне на код. Въпреки това, можете също да качите файловете на вашия уебсайт, за да го накарате да хоства вашата уеб страница или целия сайт.
Стъпка 1(Step 1) : Направете акаунт в GiHub(Make a GiHub account) .
Забележка(Note) : Избраното от вас потребителско име винаги ще се вижда в уеб страница на GitHub . Ето пример за страница, създадена с тази услуга, където „jayfguest“ е потребителското име, а „sample“ е името, избрано за сайта (което ще направите по-долу): https://jayfguest.github.io/sample/
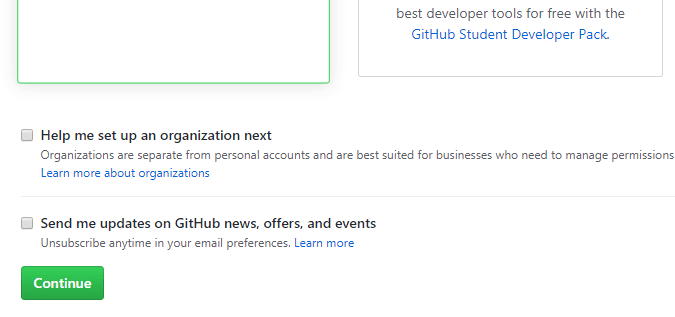
Стъпка 2(Step 2) : Изберете Продължи(Continue) на страницата, питайки дали искате безплатен или професионален акаунт ( Безплатен(Free) е избран по подразбиране, така че се уверете, че е, преди да продължите).

Стъпка 3(Step 3) : Изберете Пропуснете тази стъпка(skip this step) на следващата страница или по желание попълнете въпросника.
Стъпка 4(Step 4) : Потвърдете новия си акаунт, като изберете връзката Проверка на имейл адреса(Verify email address) в имейла, който сте получили от GitHub .
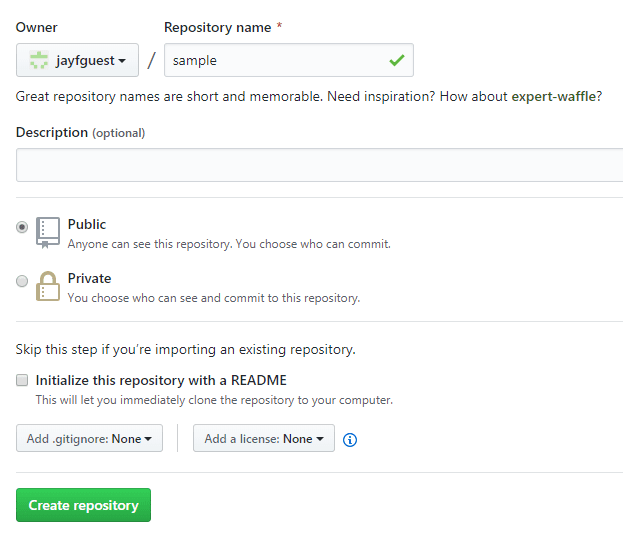
Стъпка 5(Step 5) : Отворете страницата Създаване на ново хранилище(Create a New Repository) и попълнете данните за сайта, който искате да създадете. Полето за име на хранилището(Repository name ) ще се вижда в URL адреса(URL) . Също така не забравяйте да изберете Public .

Стъпка 6(Step 6) : Изберете Създаване на хранилище(Create repository) .
Стъпка 7(Step 7) : Изберете качване на съществуващ файл(uploading an existing file) , за да качите съдържанието на вашия уебсайт.

Стъпка 8(Step 8) : Плъзнете върху страницата файловете, които искате да оформите в уебсайт, или щракнете върху изберете вашите файлове(choose your files) , за да ги прегледате.
Забележка(Note) : Началната страница трябва да бъде наречена index.html .

Стъпка 9(Step 9) : Изберете Commit changes .

Стъпка 10(Step 10) : Отидете на Настройки(Settings) , превъртете надолу до GitHub Pages и променете източника(Source) на главен клон(master branch) .

Обърнете внимание(Notice) на URL адреса(URL) на екранната снимка по-горе. Това е мястото, където URL адресът ви на GitHub Pages(GitHub Pages URL) ще бъде след приключване на тази последна стъпка.
Ако някога се наложи да направите промени във вашата уеб страница, изберете я от вашето хранилище и използвайте бутона за редактиране, за да стартирате вградения редактор. Винаги ще трябва да ангажирате промените, за да бъдат публикувани, точно както направихте по-горе в Стъпка 9(Step 9) .
Съвет(Tip) : Научете първите 10 съвета как да извлечете максимума от GitHub(top 10 tips on getting the most out of GitHub) .
Google Сайтове(Google Sites)

Друг продукт от Google , който ви позволява да направите бърз уебсайт, се нарича Google Sites . Той е супер лесен за използване, поддържа плъзгане и пускане, свързва се с вашия акаунт в Google Drive , поддържа множество страници и като цяло прави публикуването на уеб съдържание лесно.
Можете да прочетете всичко за това как да използвате Google Sites тук(read all about how to use Google Sites here) .
HTML паста(HTML Pasta)

Ако имате наистина малък HTML файл, който е по-малък от 1 MB, можете да използвате HTML Pasta .
Когато хоствате HTML файл на този сайт, не можете да го прегледате, преди да го изпратите, нямате начин да го изтриете, след като е публикуван, и не можете да редактирате URL адреса(URL) . Въпреки това, нямате нужда от потребителски акаунт, за да поставите файла онлайн, така че е напълно анонимно, което означава, че никой не може да разбере кой го е публикувал(find out who published it) .
Всички публикувани страници са в този вид:
https://<numbers and letters>.htmlpasta.com
Ето пример(Here’s an example) за проста уеб страница, направена с HTML паста(HTML Pasta) .
Related posts
Топ 10 места за намиране на безплатни HD изображения и видеоклипове за вашия уебсайт
13 най-добри IFTTT аплета (преди рецепти) за автоматизиране на вашия онлайн живот
7 доказани начина за увеличаване на трафика на уебсайтове
Какво е персонализиран домейн и как да го настроите
Как да добавите джаджа Discord към вашия уебсайт
10 най-добри легални уебсайта за изтегляне на безплатна музика
14 най-добри сайта за безплатни уроци по компютърно програмиране
Създайте личен уебсайт бързо с помощта на Google Sites
Как да направите свой собствен Wiki сайт
Как да настроите свой собствен уебсайт, подобен на Twitter, като използвате тема P2 на WordPress
Най-добрият безплатен софтуер за криптиране през 2021 г
Как да направите изкуство на канала в YouTube
Как да блокирате безплатно реклами в Crunchyroll
20 най-добри безплатни сайта за гледане на хинди филми онлайн (2022)
Най-добрите безплатни начини за споделяне на снимки с всеки
Топ 8 безплатни софтуер за файлов мениджър за Windows 10
11 най-добри сайта за безплатно гледане на телевизионни предавания онлайн
10-те най-добри безплатни антивирусни софтуери за Android през 2022 г
Как да изтеглите пълни плейлисти в YouTube
10 основни приставки за WordPress за уебсайт за малък бизнес
