Как да симулираме бавна интернет връзка за тестване
Моят уебсайт се зарежда светкавично на домашния ми компютър, но това вероятно е защото имам Verizon FIOS с интернет(Internet) план 100/100. Дори и да се опитам да използвам мобилния си телефон, сайтът все още се зарежда изключително бързо, защото имам от четири до пет ленти със скорост 4G LTE .
За съжаление, когато проверявам времето за зареждане на моя сайт в Google Analytics , това не са 1 или 2 секунди, които са ми необходими, за да се зареди страницата, а значително по-високи стойности като 5, 7 или 10 секунди! Очевидно е, че вероятно много малко хора разглеждат сайта ми със свръхвисокоскоростна широколентова връзка.
Тъй като не получавах ясна картина за действителното време за зареждане на моя сайт, исках да симулирам бавна връзка на моя компютър, за да видя кои компоненти отнемат най-много време за зареждане. Ако погледнете онлайн, ще намерите много сайтове, предлагащи прокси сървъри и други фантастични инструменти за отстраняване на грешки, някои от които изискват плащане.
Въпреки това, има решение на този проблем, което е напълно безплатно и много по-лесно за използване. Ако вече имате инсталиран Google Chrome на вашия компютър, вече имате всичко необходимо, за да симулирате по-бавна мрежова връзка.
В тази статия ще ви покажа как да използвате Chrome , за да намалите мрежовата си връзка до желаната скорост.
Симулирайте бавна връзка(Simulate Slow Connection) с Chrome
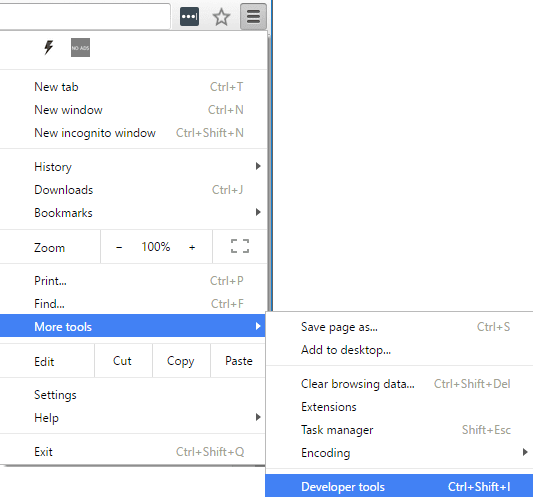
Продължете и инсталирайте Chrome , ако все още не сте го инсталирали във вашата система. След като го направите, отворете нов раздел и след това натиснете CTRL + SHIFT + I за да отворите прозореца с инструменти за разработчици или щракнете върху иконата на хамбургер, след това Още инструменти(More tools) и след това Инструменти за разработчици(Developer tools) .

Това ще изведе прозореца Инструменти за разработчици(Developer Tools) , който вероятно ще бъде закачен от дясната страна на екрана. Предпочитам да е закачен в долната част на екрана, тъй като можете да видите повече данни. За да направите това, щракнете върху трите вертикални точки и след това щракнете върху средната позиция на док.

Сега продължете и щракнете върху раздела Мрежа(Network) . Вдясно трябва да видите етикет, наречен No Throttling .

Ако щракнете върху това, ще получите падащ списък с предварително конфигурирани скорости, които можете да използвате, за да симулирате бавна връзка.

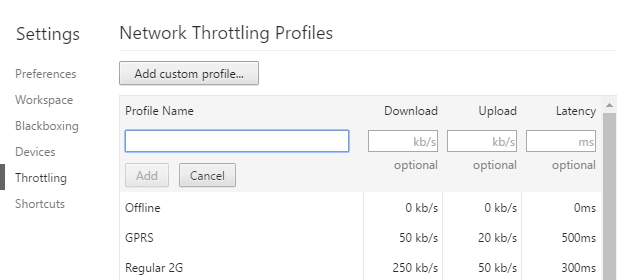
Възможностите за избор варират от офлайн(Offline) до WiFi и числата се показват като забавяне(Latency) , изтегляне(Download) , качване(Upload) . Най-бавният е GPRS , следван от Regular 2G, след това Good 2G, след това Regular 3G, Good 3G, Regular 4G, DSL и след това WiFi . Изберете една(Pick one) от опциите и след това презаредете страницата, на която се намирате, или въведете друг URL в адресната лента. Просто(Just) се уверете, че сте в същия раздел, където се показват инструментите за разработчици. Регулирането работи само за раздела, за който сте го активирали.
Ако искате да използвате свои собствени специфични стойности, можете да щракнете върху бутона Добавяне(Add) под Персонализирано(Custom) . Щракнете върху бутона Добавяне на потребителски профил(Add Custom Profile) , за да добавите нов профил.

При използване на GPRS зареждането на www.google.com отне огромни 16 секунди! Като цяло, това е страхотен инструмент, който е вграден направо в Chrome , който можете да използвате за тестване на времето за зареждане на уебсайта си при по-бавни връзки. Ако имате въпроси, не се колебайте да коментирате. Наслади се!
Related posts
Пристрастяване към интернет и социалните мрежи
Обяснено е Peer to Peer Networking (P2P) и споделянето на файлове
Как да използвате Xbox Networking в Windows 10, за да проверите връзката си с Xbox Live
Може ли да се свърже с безжичен рутер, но не и към интернет?
Имате ли нужда от модем и рутер за интернет с нов интернет доставчик?
Какво е времето за наем на DHCP и как да го промените
Как да коригирате „Не може да се поднови IP адрес“ в Windows
Как да коригирате загубата на пакети и да разберете кога е проблем
Принудете Windows 7 да използва кабелна връзка през безжична връзка
8 лесни проекта Raspberry Pi за начинаещи
Рецензия на книга - Справочник на бюрото за домашна мрежа всичко в едно за манекени
Мрежовият адаптер не работи? 12 неща, които трябва да опитате
Най-доброто WiFi криптиране за скорост и защо
Как да коригирате грешка „Няма защитен интернет“ в Windows 10
8-те най-добри сайта за социални мрежи за бизнес професионалисти, освен LinkedIn
Как да добавите локално търсене на DNS към файла с хостове
8-те най-добри сайта за социални мрежи за графични дизайнери, които да представят портфолиото си
Как работи автоматичното превключване на HDMI
Как подобрената защита от проследяване на Firefox спира уебсайтовете да ви шпионират
Какво представлява облакът и как да извлечете максимума от него
