Как да използвате Google Tag Manager, за да анализирате трафика на вашия уебсайт
Без значение какъв тип уебсайт имате, е важно да знаете как вашите посетители взаимодействат с вашия сайт. Google Analytics (GA) традиционно е инструментът, използван от уеб администраторите за получаване на представа за трафика на уебсайта. GA предоставя на потребителите статистически данни и отчети за:
- Броят на посетителите на вашия сайт
- От коя държава са
- Колко страници са посетили на сесия
- Най-популярните страници на вашия сайт
- Колко посетители на сайта отскочиха (напуснали, без да извършат никакво действие)

Проследяването на основни показатели като показвания на страници, продължителност на сесиите и степен на отпадане с GA изисква поставянето на проследяващ код(GA Tracking Code) на GA или кодов фрагмент на GA JavaScript на всяка уеб страница. (GA JavaScript)Това е идеално за следене на обща информация.
Въпреки това, за по-специфични показатели или множество взаимодействия става по-трудно да следите всяко действие. Например, би отнело много време на собственик на уебсайт, който иска да проследи няколко различни форми и различни функции, за да настрои и стартира всички необходими тагове.
Google Tag Manager ( GTM ) е безплатен инструмент за управление на маркери, който улеснява проследяването на всички ваши маркери.
Какво е Google Tag Manager?(What Is Google Tag Manager?)
Вместо да замества GA, GTM работи с GA (който сам по себе си е маркер), за да помогне на потребителите да добавят проследяващ код (маркери), да дефинират правила и да внедрят кодови фрагменти.
Данните, събрани от GTM , се изпращат и съхраняват в GA и други инструменти като Google Ads , PayPal и Facebook .
Примери за маркери, които собствениците на уебсайтове може да искат да проследят са:
- Google Ads
- Събития
- Facebook пикселен код
- Ремаркетинг
- Персонализиран HTML/JavaScript код
Собствениците на уебсайтове трябва да решат кое поведение ще им осигури прозрения, необходими за вземане на по-добри стратегически маркетингови решения. След това използвайте Google Tag Manager , за да събирате данни и да анализирате резултатите.
В тази статия ще очертаем как да започнете да използвате GTM за вашия уебсайт.
Настройте своя уебсайт(Set Up Your Website)
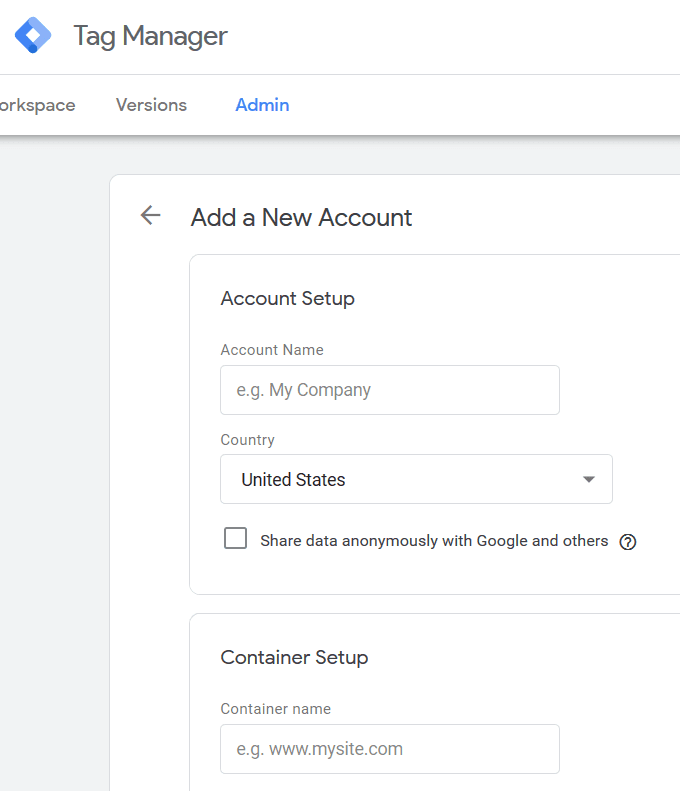
- Ако все още нямате акаунт в Мениджър на маркери на Google(Google Tag Manager) , настройте такъв(set one up) .

- Добавете името на вашия акаунт, държава, настройка на контейнера (вашия домейн) и целевата си платформа (изберете уеб). След това щракнете върху Създаване(Create) .
- След като приемете Общите условия на Google, ще видите своя идентификационен номер на контейнера с два кодови фрагмента.

- Трябва да добавите и двата фрагмента към всяка страница от вашия сайт, за да завършите процеса на настройка. Уверете се, че сте ги добавили на правилното място. Единият принадлежи в <head> на вашата страница. Другият върви след отварящия маркер <body> .
- Ако имате нужда от допълнителна помощ при инсталирането на фрагментите, прочетете Ръководството за бърз старт( Quick Start Guide) на Google . Или, ако използвате WordPress , има няколко плъгина( several plugins) , които можете да използвате.
- След като създадете контейнера си, можете да започнете да добавяте тагове и тригери, за да получите информация за посетителите на сайта си.
По-долу(Below) е даден пример за действие на уебсайт, което да ви помогне да измерите маркетинговите си усилия.
Проследяване на кликвания върху бутони(Tracking Button Clicks)
Кликванията върху бутони(Button) се отнасят до колко пъти е щракнато подканващата фраза ( CTA ) на вашия уебсайт. Много сайтове имат множество CTA(CTAs) , като:
- Изтегли.
- Добави в кошницата.
- Кликнете, за да се обадите.
- Абонирай се.
- Регистрирай се.
- Първи стъпки.
- Вземете своя безплатен отчет.
- Научете повече.
- Присъединяване.
Настройте някои променливи(Set Up Some Variables)
- Щракнете върху Променливи(Variables) и след това Конфигуриране(Configure) от навигацията вляво.
- Превъртете надолу и щракнете върху елемент, класове, идентификатор, цел, URL(Element, Classes, ID, Target, URL ) и текст(Text) .

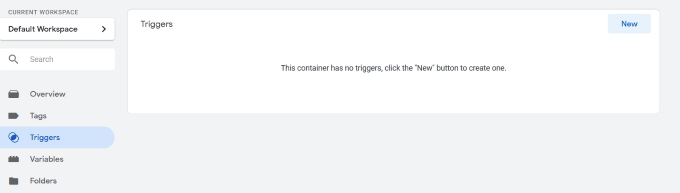
- Следващата стъпка е да активирате задействане, което ще се задейства при всички кликвания. Щракнете(Click) върху Тригери(Triggers) от навигацията вляво и натиснете НОВО.(NEW.)

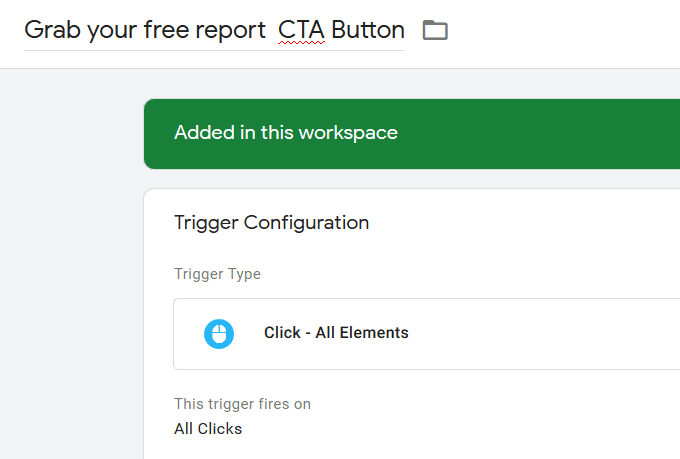
- След това дайте име на спусъка. Нека го наречем Щракване с бутон(Button Click) .
- За да изберете тип задействане, щракнете в прозореца на тригера, превъртете надолу до края на изскачащата страница и щракнете върху Всички елементи(All Elements) .
- Уверете се, че сте задали Този тригер да се задейства(This trigger fires) при Всички кликвания(All Clicks ) и щракнете върху Запазване( Save) .

- За да се уверите, че маркерът работи правилно, щракнете върху бутона Визуализация(Preview) . Ще се появи оранжева лента, така че да знаете, че сте в режим на визуализация.

- Отворете уебсайта си в нов раздел на браузъра и опреснете страницата. Ще видите обобщени елементи в режима за бърз преглед. Тъй като в този пример сме настроили спусъка да се задейства всеки път, когато някой кликне някъде на вашия сайт, той ще се регистрира като щракване върху GTM .
- Ако искате да идентифицирате конкретен бутон на страница, изберете едно от кликванията в панела за визуализация на Мениджър на маркери на Google . (Google Tag Manager)След това щракнете върху Променливи(Variables) .

Ще видите класове за щракване, елементи за щракване и текстове за щракване. Всички различни щраквания и класове на щраквания са отбелязани. След като намерите променливите, разберете какво да филтрирате за бутона, който искате да проследявате.
Щракнете(Click) върху бутона на този уебсайт и той ще подчертае раздела с обобщение на визуализацията на GTM под вашия уебсайт.
Вижте променливите, които са свързани с избрания от вас бутон, като Класове на щракване , (Click)Елемент(Click Element) на щракване и Идентификатор(Click ID) на кликване . Използвайте тази информация, за да настроите щракването върху бутона. Върнете се към своя мениджър на маркери на Google(Google Tag Manager) . Придвижете(Navigate) се до Щракване върху бутона(Button Click) .
За целите на тази статия, нека настроим бутон за Вземете вашия безплатен отчет(Grab your free report) , така че преименувайте бутона на Грабнете вашия безплатен отчет CTA( Grab your free report CTA) .

- Придвижете се до Този тригер се задейства(This trigger fires on) и изберете Някои кликвания(Some Clicks) .

Тук ще можете да филтрирате по променливите, които сте намерили в режим на визуализация.

Върнете се към визуализацията на уебсайта си и запишете променливите за бутона, който искате да проследявате. Различните(Different) части на бутон може да имат различни класове в зависимост от това къде щракнете.
Най-доброто решение за това е да превключите проследяването на Link Click , защото класовете са едни и същи, независимо къде щракнете. Щракването върху връзката е хипервръзка, която остава постоянна.
- За да промените това вътре в GTM , изберете Кликнете – Всички елементи(Click – All Elements) и го променете на Просто връзки(Just Links) .

- Използвайте класа, който сте записали от режима за предварителен преглед, и го добавете в празното поле вдясно от Щракнете върху Класове(Click Classes ) и щракнете върху Запазване( Save) .

Създайте маркер(Create a Tag)
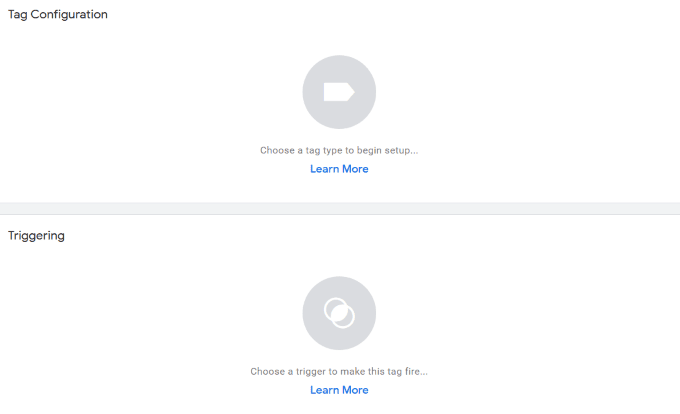
- Щракнете върху Етикети(Tags) от лявата навигация и натиснете Нов(New) .

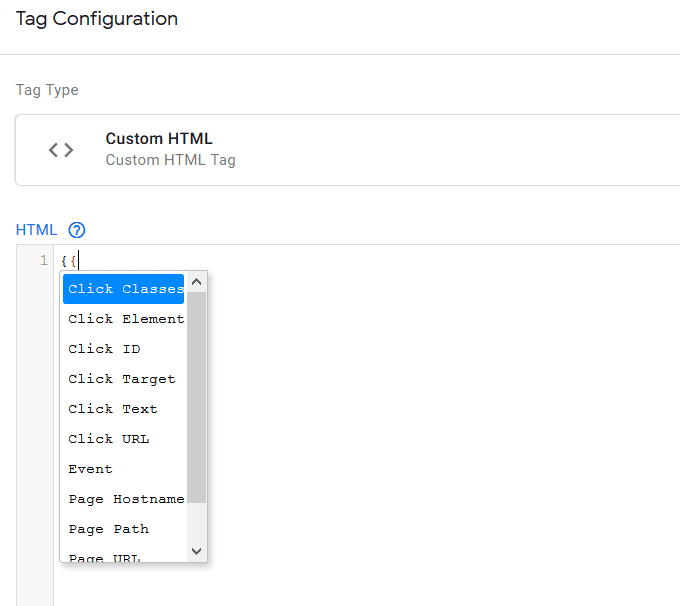
- Щракнете в полето Конфигурация на маркери(Tag Configuration) , за да отворите типовете маркери. Превъртете(Scroll) надолу и изберете Персонализиран HTML(Custom HTML) .
- Можете да използвате променливи в този персонализиран HTML(Custom HTML) раздел, като ги напишете в тези скоби { }.
- Когато започнете да пишете скобите, ще видите меню за избор на бързо търсене, където можете да изберете вашите дефинирани съществуващи променливи.

- Сега трябва да свържете това към спусъка, който току-що създадохте. Щракнете(Click) в полето Задействане(Triggering) , изберете задействането и щракнете върху Запиши(Save) .
- Обновете страницата си за предварителен преглед отново, за да тествате бутона си. Щракнете(Click) върху бутона си, за да видите дали маркерът се задейства. Ако не работи, върнете се и проверете всичките си настройки.
- Когато са правилни, ще видите маркери, задействани при това събитие(Tags Fired on This Event) . Сега проследявате кога е щракнат върху вашия бутон.
Направете маркера събитие(Make The Tag An Event)
- Върнете се в GTM и изберете маркера, който току-що създадохте. Уверете се, че сте го кръстили с разпознаваемо име.
- Променете типа на маркера от Персонализиран HTML(Custom HTML) на Google Анализ: Google Анализ(Analytics) : Universal Analytics .

- Изберете Събитие(Event) за Тип на песента(Track Type) , Бутон CTA(CTA Button) за Параметри за проследяване на събитие(Event Tracking Parameters) , Щракнете(Click) за действие(Action) и добавете идентифициращо име за Етикет(Label) .
- Превъртете(Scroll) надолу до Настройки на Google Анализ(Google Analytics Settings) , изберете {{Google Analytics}} и щракнете върху Запазване(Save) . Сега проследявате кликванията си в Google Analytics като събитие.
- Изпратете вашето събитие и след това го публикувайте(Publish) .
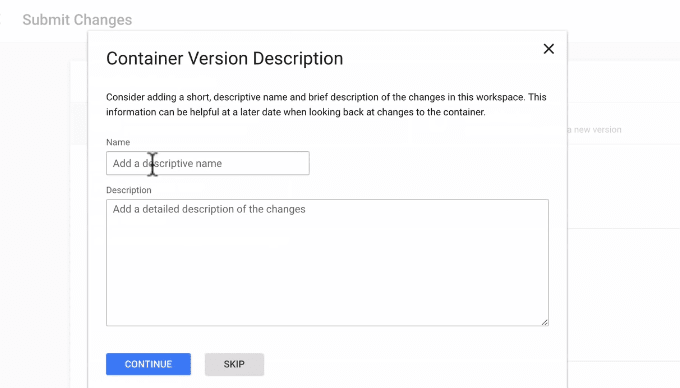
- В секцията Описание на версията на контейнера(Container Version Description) добавете описателно име за вашето събитие и щракнете върху Продължи(Continue) .

- Вашето ново задействане и новият маркер вече са активни на уебсайта ви, за да проследяват всеки път, когато посетител на сайта щракне върху бутона.
Няма ограничение за броя на действията, които можете да проследявате с помощта на Google Tag Manager . Колкото повече данни събирате и измервате, толкова по-добре ще можете да настроите своите маркетингови и рекламни кампании, за да увеличите реализациите и продажбите.
Related posts
Как да използвате Windows Package Manager за инсталиране на Windows програми
Автоматично попълване на Google Chrome: Пълно ръководство
Редактор на скриптове на Google Apps: Всичко, което трябва да знаете, за да започнете
Най-добрите 4 алтернативи на Google Chromecast
Как експерименталните приложения на Google могат да ви помогнат в борбата с цифровата зависимост
10-те най-добри разширения за поверителност за Chrome (2022)
Как да блокирате сайтове с безплатен софтуер за родителски контрол
Работи ли Windows File Recovery на Microsoft? Тествахме го.
Автоматично преместване, изтриване или копиране на файлове в Windows
Коя е най-добрата услуга за конферентни разговори – най-добрите сравнени приложения
Как да проверите дали температурата на вашия процесор е твърде висока
Най-добрите програми за добавяне на нова функционалност към Windows 10
Най-добрите добавки за захранване на вашия пакет Google Office
5 най-добри добавки за поверителност на Firefox за онлайн безопасност
4 най-добри софтуерни приложения за пренасочване на портове и как да ги използвате
Разширение за онлайн сигурност на Avast: Струва ли си да се използва?
Най-добрите помощни програми за настройка на процесора, видеокарта и RAM
5 най-добри софтуерни програми за управление на двойни монитори
5 най-добри безопасни сайтове за изтегляне на APK за приложения за Android
5 най-добри инструменти за скенер за IP за Windows, Mac, iOS и Android
