Достъп и използване на страницата с флагове на Microsoft Edge в Windows 11/10
Windows 11 и Windows 10 използват Microsoft Edge Chromium като браузър по подразбиране. Вграденият браузър се предлага с десетки опции, но все пак в известно отношение изостава от другите популярни браузъри. За да преодолее този недостатък, Edge поддържа разширения и други стандартни уеб технологии. Освен това той изпълнява специална страница с настройки за разработчици(Developer) , която най-вече остава скрита от редовни потребители, но лесно достъпна за напреднали потребители. В тази публикация ще научим как да осъществяваме достъп и да използваме страницата за: флагове на (about:flags)Microsoft Edge в Windows 11/10.
Страница за настройки на Microsoft Edge(Microsoft Edge) за: флагове

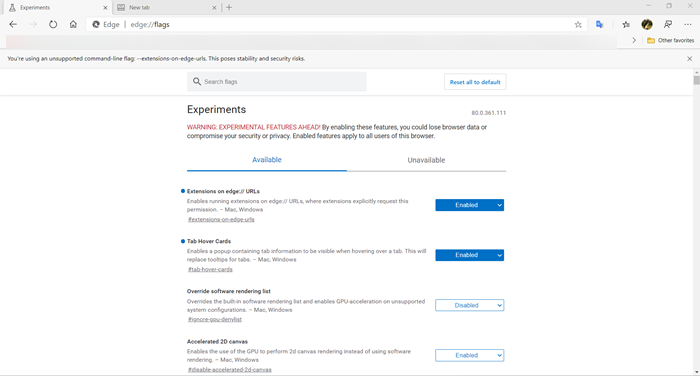
Подобно на скритите конфигурационни страници в други браузъри в Chrome или Firefox, Edge изпълнява страница about:flags . Той позволява достъп до настройките за разработчици на браузъра. (Developer)Просто трябва да стартирате браузъра и да въведете about:flags в адресната лента и да натиснете Enter . Тук ще видите няколко настройки. За да ги използвате, просто щракнете върху стрелката надолу и изберете опцията „ Активиране(Enable) “, за да ги активирате.
- Разширения на edge:// URL адреси
- Карти при задържане на мишката
- Отмяна на списъка за изобразяване на софтуер
- Ускорено 2D платно
- Частична размяна
- WebRTC нов кодиращ оценител на натоварването на процесора
- Плавно превъртане
- Най-новите стабилни функции на JavaScript
- Експериментална WebAssembly
- Експериментални функции на уеб платформата
- Експерименти с инструменти за разработчици
- Режим на фокусиране
- Хардуерно ускорено видео кодиране
- С докосване инициирано плъзгане и пускане
- Активирайте естествените известия
- Превъртане с нишки
- Проверка на съдържанието на разширението
- Деактивирайте изолацията на сайта
- OpenVR хардуерна поддръжка
- Принудително тъмен режим за уеб съдържание
- Експериментални функции на API за уеб плащания(Web Payments API)
- (Credit)Експеримент за аблация с автоматично попълване на кредитна карта
- Потребителски интерфейс на полето за всичко Покажи фавиконите за предложения
- Активирайте мързеливо зареждане на изображения
- Активирайте отхвърлянето на раздели
- Глобални медийни контроли
Имайте предвид, че това са експериментални функции, така че трябва да внимавате, преди да активирате или деактивирате която и да е функция тук.
1] Разширения на edge:// URL адреси
Позволява стартиране на разширения на edge:// URL адреси(URLs) , където разширенията изрично изискват това разрешение. Работи както на платформи Mac , така и на Windows .
2] Tab Hover Cards
Позволява изскачащ прозорец, съдържащ информация за раздела, да се вижда, когато задържите курсора на мишката върху раздел. Това ще замени подсказките за раздели. – Mac , Windows . Прочетете как да активирате/деактивирате карти за задържане на табулатор в Edge.
3] Отмяна на списъка за изобразяване на софтуер
Отменя вградения софтуерен списък за изобразяване и позволява ускорение(enables GPU acceleration) на GPU при неподдържани системни конфигурации.
4] Ускорено 2D платно
Позволява използването на графичния процесор(GPU) за извършване на 2D изобразяване на платно вместо използване на софтуерно изобразяване. Използва се за рисуване на фигури, текст, изображения и други обекти
5] Частична размяна
Задава поведение на частична размяна.
6] WebRTC нов кодиращ оценител на натоварването на процесора(CPU)
Позволява нов оценител за натоварването на процесора(CPU) на енкодера , за оценка и тестване. Предназначена за подобряване на точността при скрийнкастинг.
7] Плавно превъртане
Той позволява на уеб страниците да се превъртат плавно отгоре надолу, дори когато системата се бори. Така че, анимирайте плавно, когато превъртате съдържанието на страницата!
8] Най- новите(Latest) стабилни функции на JavaScript
Някои уеб страници използват наследени или нестандартни разширения на JavaScript , които може да са в конфликт с най-новите функции на JavaScript . Този флаг позволява деактивиране на поддръжката на тези функции за съвместимост с такива страници.
9] Експериментална WebAssembly
Той позволява на уеб страниците да използват експериментални функции на WebAssembly . Възникващият стандарт се разглежда като виртуален процесор(CPU) за мрежата(Web) .
10] Експериментални функции на уеб платформата(Experimental Web Platform)
Както подсказва името, функцията позволява експериментални функции на уеб платформата(Web Platform) , които са в процес на разработка.
11] Експерименти с инструменти за разработчици
Активира експерименти с инструменти за програмисти . (Developer Tools)Можете да използвате панела „ Настройки “ в „ (Settings)Инструменти за разработчици(Developer Tools) “, за да превключвате отделни експерименти.
12] Режим на фокусиране
Позволява ви да изолирате раздел в отделен прозорец, точно като PWA(PWAs) ( Прогресивно уеб приложение(Progressive Web App) ). Така че, когато е активирано, потребителят може да премине към режим на фокусиране(Focus Mode) .
13] Хардуерно ускорено видео кодиране
Хардуерно ускореното видео кодиране се използва за ускоряване на производителността на кодиране, докато се експортира времевата линия в кодеци H. 264/AVC и HEVC .
14] Докоснете инициирано плъзгане и пускане
Плъзгане и пускане с докосване(Touch) може да бъде инициирано чрез продължително натискане върху елемент, който може да се плъзга.
15] Активиране на естествени известия
Позволява поддръжка за използване на естествените тостове за известия и центъра за известия на платформи, където те са налични.
16] Превъртане с нишки
Деактивирането на нишковото превъртане ще принуди всички събития на превъртане да се обработват в основната нишка. Това драстично вреди на производителността на превъртане на повечето уебсайтове и е предназначено само за тестови цели.
17] Проверка на съдържанието на разширението
Този флаг може да се използва за включване на проверката дали съдържанието на файловете на диска за разширения от уеб магазина съответства на това, което се очаква да бъде. Това може да се използва за включване на тази функция, ако иначе не би била включена, но не може да се използва за изключване (защото тази настройка може да бъде подправена от злонамерен софтуер).
18] Деактивирайте изолацията на сайта
Деактивира(Disables) изолирането на сайтове ( SitePerProcess , IsolateOrigins и т.н.). Предназначен е за диагностициране на грешки, които може да се дължат на вградени рамки извън процес. Отказът няма ефект, ако изолацията на сайта е активирана принудително чрез превключвател на командния ред или чрез използване на корпоративна политика.
19] OpenVR хардуерна поддръжка
Ако е активирано, Microsoft Edge ще използва OpenVR устройства за VR (поддържа се само на Windows 10 или по-нова версия).
20] Принудителен тъмен режим(Force Dark Mode) за уеб(Web) съдържание
Когато е активиран, режимът автоматично изобразява цялото уеб съдържание с помощта на тъмна тема. Работи точно като разширението Dark Reader на (Dark Reader)работния плот(Desktop) .
21] Експериментални функции на API за уеб плащания(Experimental Web Payments API)
Web Payments е нововъзникващ уеб стандарт, разработен от W3C . Стандартът има за цел да опрости онлайн плащанията и да даде възможност на по-широк набор от играчи да участват лесно в екосистемата за плащания в мрежата. Можете да активирате експериментални функции на API за уеб плащания(Web Payments API) чрез този флаг в Edge Chromium – #enable-web-payments-experimental-features
22] Експеримент за аблация с автоматично попълване на кредитна карта.(Credit)
Ако е активирано, това ще спре Edge да показва предложения за автоматично попълване на кредитни карти.
23] Потребителски интерфейс на полето за всичко Покажи фавиконите за предложения(Omnibox UI Show Suggestion Favicons)
Показва фавикони вместо общи векторни икони за предложения за URL адреси(URL) в падащото поле за всичко .(Omnibox)
24] Активирайте мързеливо зареждане на изображения
Отлага зареждането на изображения, маркирани с атрибута 'loading=lazy', докато страницата не се превърти надолу близо до тях.
25] Активирайте отхвърлянето на раздели
Това помага да се изостави съдържанието на неизползваните раздели, когато паметта е ниска. Като такъв, можете да използвате този флаг, за да спестите малко RAM .
26] Глобален контрол на медиите
Активира потребителския интерфейс на Global Media Controls(Global Media Controls UI) в лентата с инструменти.
Има още в списъка. Можете да получите достъп до всички тях, като просто отворите страницата about:flags в Edge Chromium .
Ако някога почувствате нужда, тогава тази публикация ще ви покаже как да деактивирате страницата about:flags в Edge .(If you ever feel the need to, then this post will show you how to disable about:flags page in Edge.)
Безопасни ли са флаговете на Microsoft Edge?
Как да изключа флаговете в Microsoft Edge ?
Ако не искате никой да има достъп до флаговете на Microsoft Edge
- Отворете редактора на групови правила, като напишете gpedit.msc в подканата за изпълнение(Run) и натиснете клавиша Enter .
- Отидете до Конфигурация на компютъра > Административни шаблони > Компоненти на Windows > Microsoft Edge.
- Намерете правилото – Предотвратете достъпа до страницата about:flags в Microsoft Edge – и(Microsoft Edge—and) го задайте на Enabled
БАКШИШ:(TIP:)
- Тази публикация изброява някои полезни настройки за флагове на Chrome
- Тази публикация ще обясни някои от полезните настройки на Firefox about:config.(useful Firefox about:config tweaks.)
Related posts
Как да споделите URL адрес на уеб страница с помощта на браузъра Microsoft Edge
Управлявайте информацията и адреса за кредитна карта в новия Microsoft Edge
Подобрения при превъртане на производителност в браузъра Microsoft Edge
Как да стартирате Microsoft Edge в Windows 10 (12 начина) -
Как да премахнете бутона на менюто Разширения от лентата с инструменти на Microsoft Edge
Как да фиксирате уебсайтове към лентата на задачите с Microsoft Edge
Как да деактивирате Microsoft Edge се използва за споделяне на съобщение
Как да настроите или промените началната страница на Microsoft Edge в Windows 11/10
Браузърът Microsoft Edge увисва, замръзва, срива се или не работи
Как да инсталирате браузъра Microsoft Edge на Chromebook
Microsoft Edge се затваря автоматично веднага след отваряне в Windows
Колекциите в Microsoft Edge са лесен начин за съхраняване на уеб съдържание
Как да инсталирате разширения за Chrome в браузъра Microsoft Edge
Как да предотвратите промени в Предпочитани в Microsoft Edge в Windows 10
Как да блокирате уебсайт в Microsoft Edge на Windows 11/10
Microsoft Edge за Mac се срива, не работи или създава проблеми
Microsoft Edge не може да се отвори с помощта на вградения администраторски акаунт
Как да деактивирате или спрете автоматичното възпроизвеждане на видео в Microsoft Edge
Microsoft Edge продължава да се нулира автоматично при рестартиране в Windows 11/10
Политиките за актуализиране са конфигурирани, но ще бъдат игнорирани - Microsoft Edge
