Активирайте преливане на линии в изглед на източник в Chrome или Edge
Функцията Line Wrap вече е достъпна в настолната версия на Google Chrome и браузъра Microsoft Edge . Той ви предоставя възможността да видите изходния код за всяка уеб страница, която искате. С други думи, можете да кажете, че тази функция позволява да се използва опцията за обвиване на реда, докато проверявате изходния код на уеб страница.
Често срещан проблем, пред който се сблъскват потребителите в изгледа на уеб страница, е, че не се вписва в прозореца. Това не е грешка, просто трябва да се използват правилните функции, такива визуални проблеми могат да бъдат разрешени чрез използване на обвиване на линии. Това е HTML базирана функция, която служи за осигуряване на по-добро визуално изживяване.

Активирайте(Enable) и деактивирайте преливане на линии(Disable Line Wrap) в изглед на източник(Source View) в Chrome или Edge
За да активирате функцията за обвиване на линии в Google Chrome и Microsoft Edge , следвайте предложенията по-долу:
- Отворете Google Chrome или Microsoft Edge .
- Отидете на уеб страницата, на която искате да активирате функцията.
- Щракнете с десния бутон(Right-click) върху уеб страницата и изберете опцията Преглед на източника на страницата(View page source ) .
- Вътре в прозореца Преглед(View) на източника на страницата поставете отметка в квадратчето Обвиване на линия(Line) .
Нека сега ги разгледаме подробно:
За да го започнете, отворете браузъра, в който искате да активирате функцията за преливане на линии. Отворете Microsoft Edge или Google Chrome и потърсете всяка уеб страница(search for any webpage) или прозореца, който искате да направите промени.
След това натиснете Ctrl+U , за да отворите директно раздела източник. Друга възможност е да щракнете с десния бутон върху уеб страницата и да изберете опцията Преглед на източника на страницата (View page source ).
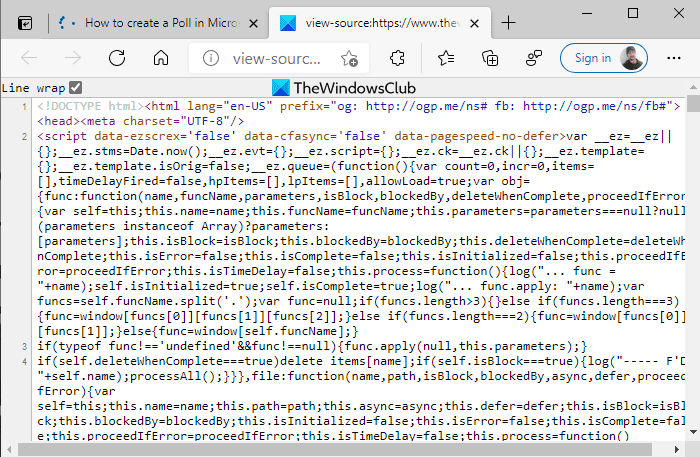
Вътре в маркировката на прозореца на изходния прозорец на страницата Преглед на (View)линията(Line wrap) . Сега вашата уеб страница няма да препълва текстовите редове. Рестартирайте(Relaunch) браузъра.
Проблемите с преливащите линии се решават чрез горния метод, но това не е постоянна промяна в браузъра. Този бърз процес трябва да се извърши отново, докато сърфирате.
Деактивирайте преливането на линии(Line Wrap) в изглед на източник(Source View) в Edge и Chrome
Въпреки че горните промени не са постоянни и автоматично ще изчезнат, когато източникът бъде изключен. Обвиването на линиите(Line) може да бъде деактивирано ръчно по същия начин, по който е било активирано. Ето процедурата:
- Отворете Google Chrome или Microsoft Edge .
- Отидете на уеб страницата, на която искате да деактивирате функцията.
- Натиснете (Press)Ctrl+U , за да видите действителния код.
- Премахнете отметката от квадратчето Обвиване на линия.
Стартирайте браузъра Microsoft Edge или Google Chrome . След това отворете уеб страницата, където искате да деактивирате функцията за обвиване на линии . (Line)На уеб страницата щракнете с десния бутон и изберете опцията Преглед на източника на страницата (View page source ) . След това просто премахнете отметката от опцията Line wrap и е готово.
Дано помогне.
Related posts
Деактивирайте, деинсталирайте Adobe Flash, Shockwave в Chrome, Firefox, Edge, IE
Как да инсталирате теми за Chrome в браузъра Microsoft Edge
Как да синхронизирате раздели между браузърите Edge, Chrome и Firefox
Как да свържете уебсайт към Bluetooth или USB устройство в Edge или Chrome
Поправете грешка RESULT_CODE_HUNG в Chrome, Edge в Windows 11/10
Как да инсталирате разширения за Chrome в браузъра Microsoft Edge
Добавете бързо набиране, подобно на Opera, към Chrome, Edge или Firefox
Как да настроите родителски контрол в Chrome, Edge, Firefox, Opera
Как да използвате браузърите Chrome, Edge, Firefox, Opera като Notepad
400 Лоша заявка, бисквитката е твърде голяма - Chrome, Edge, Firefox
Разрешаване или блокиране на изскачащи прозорци в Chrome, Firefox, Edge, Opera, Internet Explorer
Рестартирайте Chrome, Edge или Firefox, без да губите раздели в Windows 11/10
Търсете всеки уебсайт директно от адресната лента на Chrome или Edge
Деактивирайте изображенията в Chrome, Firefox, Edge, Internet Explorer, докато сърфирате
Как да накарам Flash да работи в Chrome, Edge, Firefox СЕГА
Какво е Lazy Loading? Активирайте или деактивирайте го в Chrome, Firefox, Edge
Принудително отваряне на връзки във фонов раздел в Chrome, Edge, Firefox, Opera
Как да промените потребителското име и изображението на профила в Edge, Chrome, Firefox
Как да спрете автоматичните пренасочвания в браузърите Chrome, Firefox, Edge
Как да преведете уеб страница в Chrome, Firefox и Edge
