5 скриптови функции на Google Sheets, които трябва да знаете
Google Sheets е мощен облачен инструмент за електронни таблици, който ви позволява да правите почти всичко, което можете да правите в Microsoft Excel . Но истинската сила на Google Sheets е функцията Google Scripting , която идва с него.
Скриптовете на Google Apps(Google Apps) са инструмент за фонови скриптове, който работи не само в Google Таблици(in Google Sheets) , но и в Google Документи, Gmail, Google Analytics и почти всяка друга облачна услуга на Google . Тя ви позволява да автоматизирате тези отделни приложения и да интегрирате всяко от тези приложения едно с друго.

В тази статия ще научите как да започнете със скриптовете на Google Apps , да създадете основен скрипт в Google Sheets за четене и запис на данни от клетките и най-ефективните разширени функции на скриптове на Google Sheets .
Как да създадете скрипт на Google Apps(How to Create a Google Apps Script)
Можете да започнете да създавате първия си скрипт за Google Apps от (Google Apps)Google Sheets .
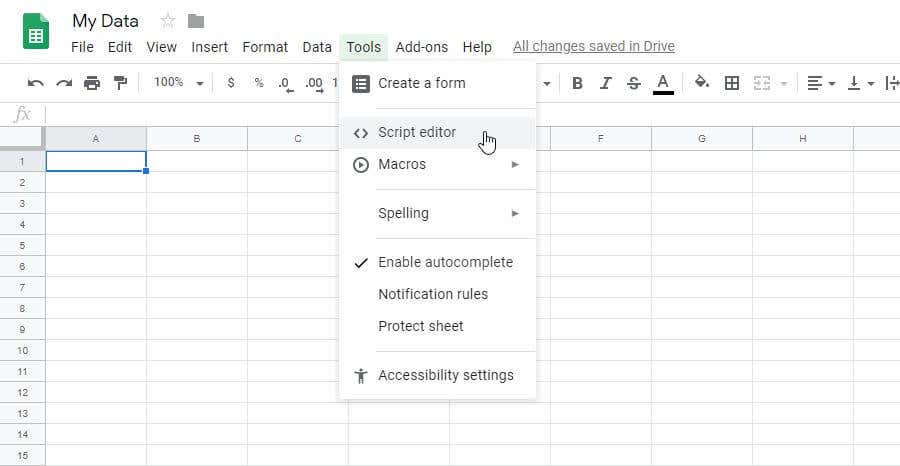
За да направите това, изберете Инструменти(Tools) от менюто, след това Редактор на скриптове(Script Editor) .

Това отваря прозореца на редактора на скриптове и по подразбиране има функция, наречена myfunction() . Тук можете да създадете и тествате своя Google Script .
За да опитате, опитайте да създадете функция за скрипт на Google Sheets , която ще чете данни от една клетка, ще извърши изчисление върху нея и ще изведе количеството данни в друга клетка.
Функцията за получаване на данни от клетка е функциите getRange()(getRange()) и getValue() . Можете да идентифицирате клетката по ред и колона. Така че, ако имате стойност в ред 2 и колона 1 (колоната A), първата част от вашия скрипт ще изглежда така:
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var row = 2;
var col = 1;
var data = sheet.getRange(row, col).getValue();
}
Това съхранява стойността от тази клетка в променливата данни . (data)Можете да извършите изчисление върху данните и след това да запишете тези данни в друга клетка. Така че последната част от тази функция ще бъде:
var results = data * 100; sheet.getRange(row, col+1).setValue(results); }
Когато приключите с писането на вашата функция, изберете иконата на диска, за да запазите.

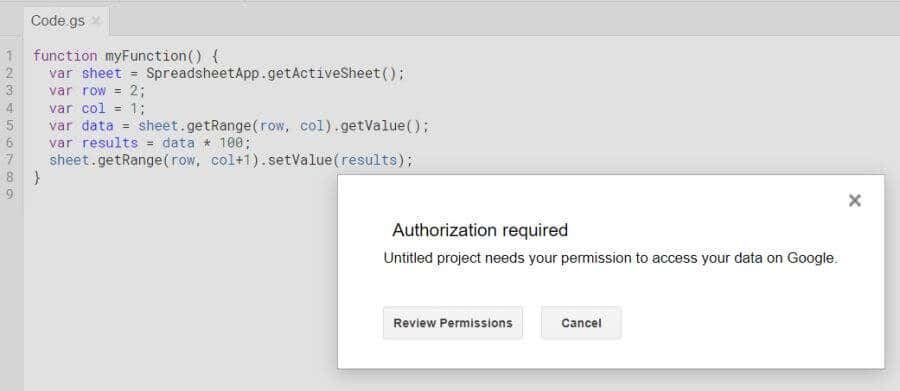
Първият път, когато стартирате нова функция на скрипт на Google Таблици(Google Sheets) като тази (като изберете иконата за изпълнение), ще трябва да предоставите оторизация(Authorization) , за да може скриптът да се изпълнява във вашия акаунт в Google(Google Account) .

Разрешаване на разрешенията да продължат. След като вашият скрипт се изпълни, ще видите, че скриптът е написал резултатите от изчисленията в целевата клетка.

Сега, когато знаете как да напишете основна функция за скрипт на Google Apps , нека да разгледаме някои по-разширени функции.
Използвайте getValues за зареждане на масиви(Use getValues To Load Arrays)
Можете да изведете концепцията за извършване на изчисления върху данни във вашата електронна таблица със скриптове на ново ниво, като използвате масиви. Ако заредите променлива в скрипта на Google Apps с помощта на getValues, променливата ще бъде масив, който може да зареди множество стойности от листа.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
Променливата с данни е многоизмерен масив, който съдържа всички данни от листа. За да извършите изчисление на данните, използвате цикъл for . Броячът на цикъла for ще работи през всеки ред, а колоната остава постоянна, въз основа на колоната, в която искате да изтеглите данните.
В нашата примерна електронна таблица можете да извършвате изчисления върху трите реда данни, както следва.
for (var i = 1; i < data.length; i++) {
var result = data[i][0] * 100;
sheet.getRange(i+1, 2).setValue(result);
}
}
Запазете(Save) и стартирайте този скрипт точно както направихте по-горе. Ще видите, че всички резултати са попълнени в колона 2 във вашата електронна таблица.

Ще забележите, че препратката към клетка и ред в променлива на масив е различна от тази с функция getRange.
data[i][0] се отнася до измеренията на масива, където първото измерение е редът, а второто е колоната. И двете започват от нула.
getRange(i+1, 2) се отнася до втория ред, когато i=1 (тъй като ред 1 е заглавието), а 2 е втората колона, където се съхраняват резултатите.
Използвайте appendRow за запис на резултати(Use appendRow To Write Results)
Ами ако имате електронна таблица, в която искате да запишете данни в нов ред вместо в нова колона?
Това е лесно да се направи с функцията appendRow . Тази функция няма да пречи на съществуващите данни в листа. Той просто ще добави нов ред към съществуващия лист.
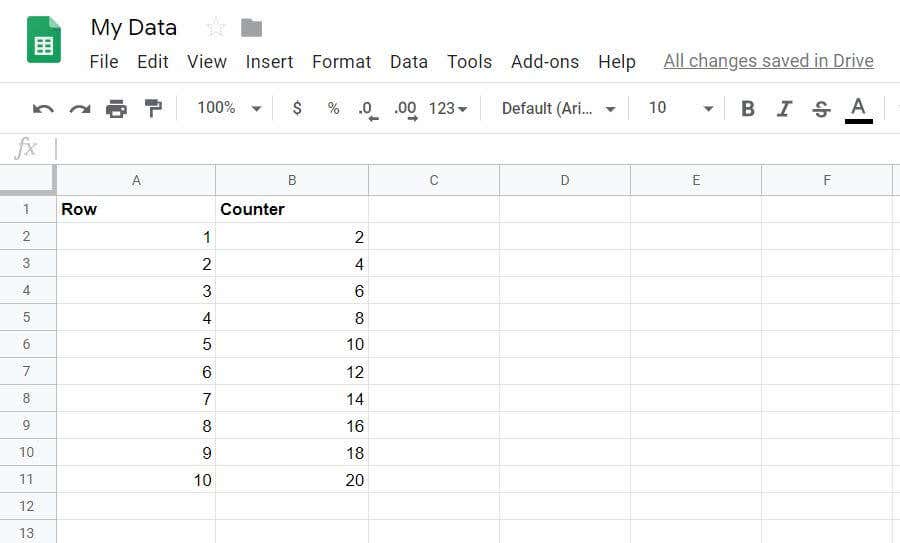
Като пример направете функция, която ще брои от 1 до 10 и ще показва брояч с кратни на 2 в колона Counter .
Тази функция ще изглежда така:
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
for (var i = 1; i<11; i++) {
var result = i * 2;
sheet.appendRow([i,result]);
}
}
Ето резултатите, когато стартирате тази функция.

Обработвайте RSS емисии с URLFetchApp(Process RSS Feeds With URLFetchApp)
Можете да комбинирате предишната скриптова функция на Google Sheets и (Google Sheets)URLFetchApp , за да изтеглите RSS емисия от всеки уебсайт и да напишете ред в електронна таблица за всяка статия, публикувана наскоро на този уебсайт.
Това е основно метод „ Направи(DIY) си сам“ за създаване на своя собствена електронна таблица за четец на RSS емисии!(RSS)
Скриптът за това също не е твърде сложен.
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var item, date, title, link, desc;
var txt = UrlFetchApp.fetch("https://www.topsecretwriters.com/rss").getContentText();
var doc = Xml.parse(txt, false);
title = doc.getElement().getElement("channel").getElement("title").getText();
var items = doc.getElement().getElement("channel").getElements("item");
// Parsing single items in the RSS Feed
for (var i in items) {
item = items[i];
title = item.getElement("title").getText();
link = item.getElement("link").getText();
date = item.getElement("pubDate").getText();
desc = item.getElement("description").getText();
sheet.appendRow([title,link,date,desc]);
}
}
Както можете да видите, Xml.parse изтегля всеки елемент от RSS канала и разделя всеки ред в заглавие, връзка, дата и описание.
Използвайки функцията appendRow , можете да поставите тези елементи в подходящи колони за всеки отделен елемент в RSS емисията.
Резултатът във вашия лист ще изглежда така:

Вместо да вграждате URL адреса на (URL)RSS емисия в скрипта, можете да имате поле във вашия лист с URL адреса(URL) и след това да имате няколко листа – по един за всеки уебсайт, който искате да наблюдавате.
Конкатениране на низове(Concatenate Strings) и добавяне(Add) на връщане на карета(Carriage Return)
Можете да направите RSS електронната таблица още една стъпка напред, като добавите някои функции за манипулиране на текст и след това да използвате функциите за имейл, за да си изпратите имейл с обобщение на всички нови публикации в RSS емисията на сайта.
За да направите това, под скрипта, който сте създали в предишния раздел, ще искате да добавите някакъв скрипт, който ще извлече цялата информация в електронната таблица.
Ще искате да изградите темата и текста на имейла, като анализирате заедно цялата информация от същия масив „items“, който сте използвали, за да запишете RSS данните в електронната таблица.
За да направите това, инициализирайте темата и съобщението, като поставите следните редове преди цикъла For.
var subject = ‘Latest 10 articles published at mysite.com’
var message = ‘’
След това, в края на "items" for цикъл (точно след функцията appendRow), добавете следния ред.
message = message + title + '\n' + link + '\n' + date + '\n' + desc + '\n' + '\n \n';
Символът „+“ ще обедини всичките четири елемента заедно, последван от „ ” за връщане на карета след всеки ред. В края на всеки блок с данни за заглавие ще искате две връщания на карета за добре форматирано тяло на имейла.
След като всички редове бъдат обработени, променливата „body“ съдържа целия низ от имейл съобщение. Сега сте готови да изпратите имейла!
Как да изпращате имейл в Google Apps Script(How To Send Email In Google Apps Script)
Следващият раздел от вашия Google Script ще бъде да изпратите „темата“ и „тялото“ по имейл. Да направите това в Google Script е много лесно.
var emailAddress = [email protected];
MailApp.sendEmail(emailAddress, subject, message);
MailApp е много удобен клас в скриптовете на Google (MailApp)Apps(Google Apps) , който ви дава достъп до имейл услугата на вашия акаунт в Google за изпращане или получаване на имейли. Благодарение на това единичният ред с функцията sendEmail ви позволява да изпращате всеки имейл(send any email) само с имейл адреса, темата и основния текст.
Ето как ще изглежда получения имейл.

Комбинирането на възможността за извличане на RSS(RSS) емисия на уебсайт , съхраняване в Google Sheet и изпращане до себе си с включени URL връзки, прави много удобно да следите най-новото съдържание за всеки уебсайт.
Това е само един пример за силата, която е налична в скриптовете на Google Apps за автоматизиране на действията и интегриране на множество облачни услуги.
Related posts
4 начина да конвертирате Excel в Google Sheets
Google Sheets срещу Microsoft Excel – какви са разликите?
Как да премахнете границите на таблицата в Google Docs
Как Google Docs Chat ви помага да си сътрудничите по документи
Как да вмъкнете воден знак в Word и Google Docs
Как да правите и вмъквате екранни снимки с помощта на OneNote
Как да поправите грешка в отметката не е дефинирана в Word
Как да използвате анализа какво-ако на Excel
Как да вмъкнете анимиран GIF в PowerPoint
Как да добавя бележки под линия в Word
Как да създадете VBA макрос или скрипт в Excel
Как да коригирате Outlook, блокиран при зареждане на профил
Как да възстановите изтрити имейли в Office 365
Как да сортирате по дата в Excel
Как да изтриете страница в Microsoft Word
Как да създадете и стартирате макрос в Word
Microsoft Outlook няма да се отвори? 10 начина за поправяне
Как да изчистите кеша на Outlook
Как да добавите номера на слайдове към презентация на PowerPoint
Направете OpenOffice Writer да изглежда и функционира повече като Microsoft Word
